你一定聽說過圖片壓縮技術,不然你也就不會關心這個問題。沒錯,俗話講一圖胜千言,寫個博客怎麼能沒有配圖呢?可是,一旦配圖,就必然會增加單個頁面的加載流量——這從側面拖延了你頁面的加載時間。
在如今獨立博客大多“留洋”的情況下,加載流量多1KB,可能就要讓瀏覽器的菊花轉上半天。不少朋友紛紛開啟了 CDN 模式,不過隨之而來的就是各種緩存和同步的痛苦(我該怎麼說呢?七牛竟然在我刪除了舊文件想要同步新文件的時刻自己變出了一個更舊的版本出來!),考慮到這些情況,如果你的博客速度還算可以,不妨從根本上讓它更快一些——壓縮一下圖片的大小就是一個不錯的選擇——尤其是還能提供無損壓縮。
但是壓縮圖片太麻煩了,每次還要特別的去製作圖片的壓縮版本,有時候隨手寫一篇教程,配圖無數,圖片不大,但勝在數量不少,搞得壓也不是,不壓也不是。
現在我給你推薦個 WordPress 的插件,它調用了著名的 Smush.it 圖片壓縮網站的 API,能夠在線幫你完成這個壓縮圖片的工作——難能可貴的是——基本無損。
這個插件的名字就是:WP斯馬什
它可以全自動的幫你完成圖片的無損壓縮工作!
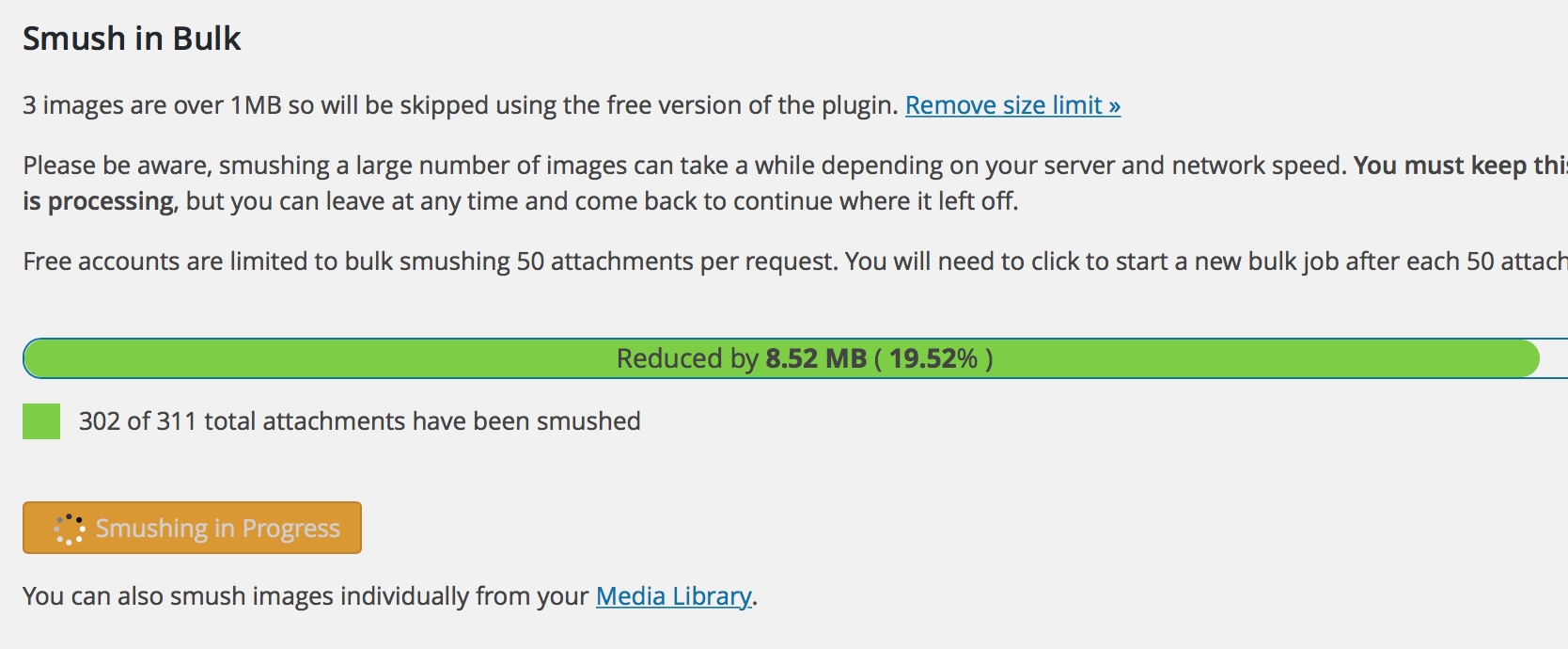
此話怎講?完全不需要你關心替換工作,點擊一下,空間當中所有的圖片附件會自動被 WP斯馬什 上傳到 Smush.it 上進行壓縮,然後下載回來替換掉原文件!
而且,從此以後,你上傳的每一張圖片,都會自動的被壓縮!是不是很屌?
當然了,免費版還是有限制的,不過都可以接受:
- 比如說一次只能壓縮 50 個文件,然後需要再次啟動壓縮序列(但是以後的圖片就都自動啦!);
- 比如不存在備份功能(我自己使用了備份全站到 Dropbox);
- 比如超過1M 的圖片不能被壓縮等等。
作為對比,我也說一下收費版的好處:
- 多通道無損壓縮,比普通高出至少兩倍的壓縮比;
- 高級無損壓縮,榨乾每一個比特;
- 1M 以上圖片壓縮;
- 不再有一次50張的限制;
另外,貌似購買會員還有其他一大堆插件的收費許可? (反正我連購買頁面都打不開-。-)
總之
經過 WP斯馬什 的壓縮之後,圖片佔多少空間我不看重,重要的是頁面加載速度得以提升,某某插圖的菊花不會轉的那麼久了╮(╯▽╰)╭
PS:之所以優化站內,是因為落格決定不再使用 CDN 加速了,你看,目前的速度也還能接受~
本文由 落格博客 原創撰寫:落格博客 » WP Smush 全自動圖片無損壓縮
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/934.html