之前寫過一篇文章說我 遷移 Plesk 到 Hestia 經過一段時間的使用,除了少了一些功能外,整體還是很穩定實用的。最近我在搗鼓一些 Docker 應用,就發現 赫斯提亞 並不能像 請 那樣直接從 UI 控制和管理 docker,當然,由於 赫斯提亞 本身輕量級的設計架構,我們還是能夠輕易讓它實現 Docker App 反代的,當然了,它確實沒辦法管理 碼頭工人 服務,你得自己登入伺服器運行命令去啟動。
Docker應用程式
這裡就不做贅述了,我們假設一個 App 開在了 8081 端口,已經能夠通過 127.0.0.1:8081 進行 HTTP 訪問。
說實在的,其實這個方案支援任何需要本地反代的應用,比如 NodeJS ,本質上我們就是給 Hestia 的 Nginx的 模板添加一套反代模板再加載它。
新增 Nginx 配置
Hestia 的 Nginx 把網站配置放在了這裡 /等等/nginx的/CONF.ð/域/叢.我的域名.同.CONF 但你不能直接修改它,因為這個會被模板覆蓋掉。當然,你也不能修改現有範本實現改配置,一方面是因為這樣會把所有站點都改了,另一方面是一旦 Hestia 更新,模板就被覆蓋了。所以我們需要單獨建立一套模板,由於我們要自訂連接埠到 8081 或其他本地應用的端口,所以你需要為每一個應用程式建立一個模板。
建立 Hestia Nginx 設定模板
模板的位置在 /USR/本地/赫斯提亞/數據/範本/網路/nginx的 目錄下,分為 .tpl 和 .史特普 兩種,通常是一個名字兩個文件,這兩個後綴分別對應了 HTTP 和 HTTPS 的配置,我們可以直接複製預設的 默認.tpl 默認.史特普 文件作為起始。打開 tpl 文件,你會發現它基本上就是 Nginx 的設定檔,只不過裡邊的內容被替換為了 %xxx。% 這樣的動態內容,我們需要改的只有一個,就是替換 %網路連接埠% 為我們的 8081 而不是預設的 阿帕奇 端口。
同理,打開 史特普 文件,不過這次是 %web_ssl_端口% 由於我們並沒有必要在內網設定ssl,所以改為同樣端口 8081 ,不過這次還沒完,我們要把裡邊的上游地址從 HTTPS 改為 HTTP ,因為我們的 docker app 並不需要支援 ssl,我們最終會在 Hestia 裡建立網站並添加 ssl 支持。
注意,這兩個文件中,分別要編輯兩個地方,一個是 位置 / 下面的 代理通行證 字段,另一個是 位置 @倒退 ,這兩個欄位下方都要修改。
這裡我給出 史特普 的修改後的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
location / { proxy_pass http://%ip%:8081; location ~* ^.+\.(%proxy_extensions%)$ { try_files $uri @fallback; root %sdocroot%; access_log /var/log/%web_system%/domains/%domain%.log combined; access_log /var/log/%web_system%/domains/%domain%.bytes bytes; expires max; } } location @fallback { proxy_pass http://%ip%:8081; } |
站點配置
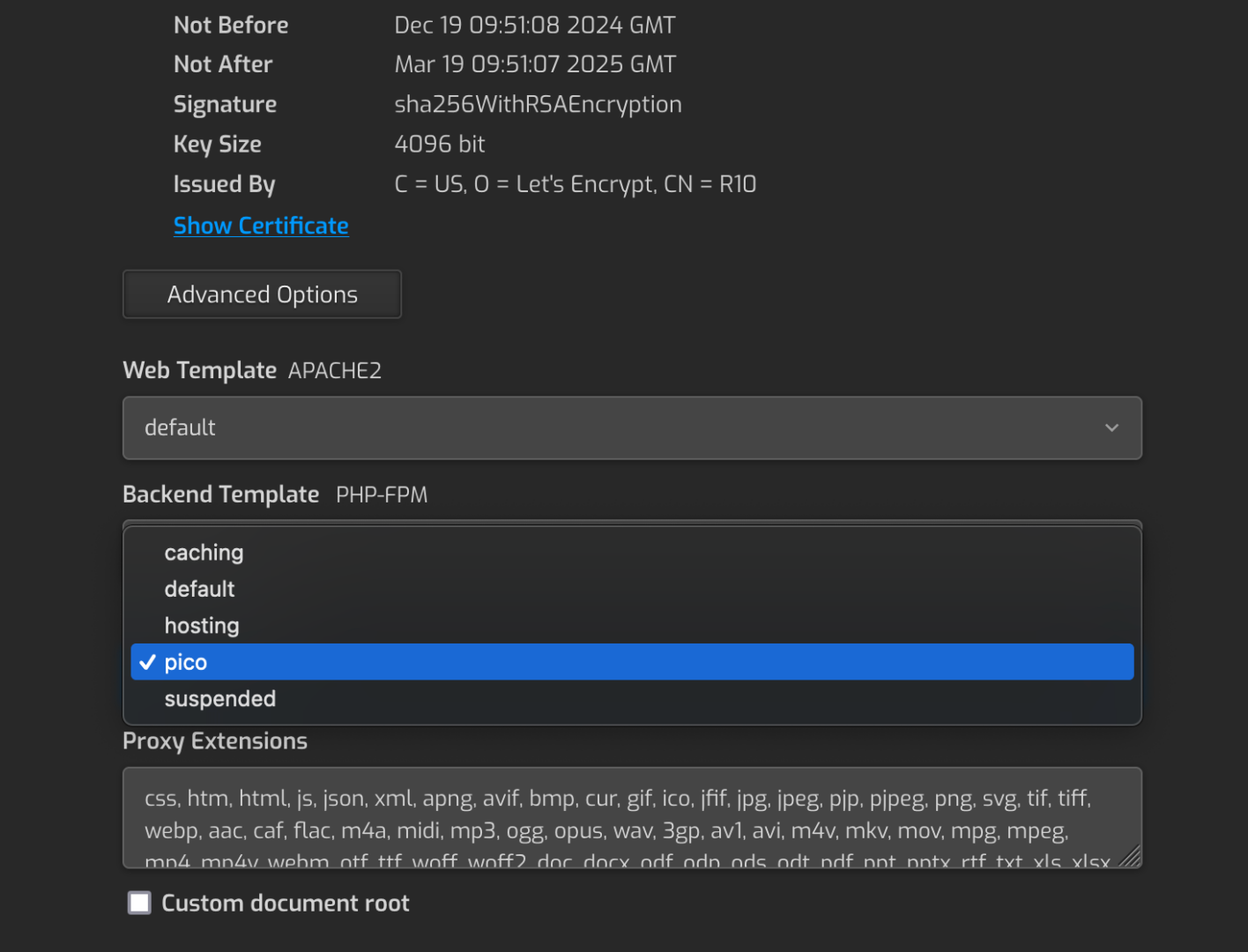
模板創建完成後就可以在 Hestia 中配置啦。做好你的網域解析之後,直接在 Hestia 中建立對應的站點,然後在設定裡正常開啟https等配置。現在,這是一個正常的空白站點,重點來了,在站點設定的介面,點開“進階選項”,這裡就可以針對 Nginx 切換模板,我們打開它的下拉式選單,此時你應該已經能看到新創建的那個模板了,選擇,應用即可。

在 Hestia 進階選項中切換 Nginx 模板
參考文獻
- HTTPS://forum.hestiacp.com/t/nginx-reverse-proxy-for-docker-app/1427
- HTTPS://hestiacp.com/docs/server-administration/web-templates.html
本文由 落格博客 原創撰寫:落格博客 » Hestia CP 與 Docker 應用程式
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/3871.html