有時候我們要做一個簡單的佔位頁面出來,這個頁面不需要任何的內容,只要簡單的一章背景圖片即可,但是簡單的東西卻往往更難以實現。
這是我在直接寫一個頁面時候遇到的問題,代碼是這樣的:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
看上去很完美的解決辦法對吧?但是實際上卻遇到了一個坑爹的問題——白邊!而且,還比瀏覽器的寬度寬了那麼一條縫!
好吧,我把div去掉——得,現在不會超過寬度了,但是四周都!是!白!邊!啦!
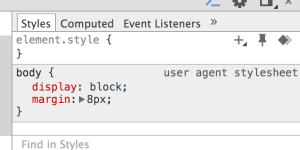
經查看頁面元素才找到了這麼個鬼……好吧,作為一名業餘的前端,我表示這個問題困擾了我半小時?
用戶代理樣式
到底這個用戶代理樣式是個什麼東西?明明我沒有寫啊!
各種HTML標籤:H1-H6,對,該,OL,dl„即使沒有給他們定義樣式屬性值,他們在瀏覽器中顯示時,也會具有各種樣式屬性(主要是字體大小和各種間距)。這是因為瀏覽器和CSS給這些標籤設置了默認的樣式屬性值。
就是說,這是瀏覽器自帶的!
你妹呀?給我自帶個白邊你有病吧!黑我大IE啊……
總之,在經歷了寫div不行直接寫背景不行,給body加背景也不行的糾結過後,我終於意識到我應該寫一個css來覆蓋掉瀏覽器的自帶css。
覆蓋掉瀏覽器自帶的css
所以,我們得再額外地給頁面增加一個body css出來:
|
1 2 3 4 |
body { margin:0; margin:0; } |
那麼,我們把它寫入頁面裡:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> <style> body { margin:0; margin:0; } </style> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
這樣,頁面終於能夠安安穩穩地顯示一個全屏的背景圖片了?
本文由 落格博客 原創撰寫:落格博客 » 給網頁添加一張背景圖
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/1282.html