In the development off the grid when the input method macOS,I encountered a problem of a more wonderful,This problem has plagued me now - the time when some places need to display a row of vertically centered text,How to make these characters real "center"?
At first glance this seems to make much sense,Well ...... like vertical center,On macOS NSTextField Really no way to get your line of text vertically centered ...... 🤷♂️
The first generation of programs
later,I refer to some solutions online,He writes himself a NSTextFieldCell Subclass,So that the text can really achieve a vertically centered,Code is as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
final class VerticallyCenteredTextFieldCell: NSTextFieldCell { func adjustedFrame(toVerticallyCenterText rect: NSRect) -> NSRect { // super would normally draw text at the top of the cell var titleRect = super.titleRect(forBounds: rect) let minimumHeight = self.cellSize(forBounds: rect).height titleRect.origin.y += (titleRect.height - minimumHeight) / 2 titleRect.size.height = minimumHeight return titleRect } override func edit(withFrame rect: NSRect, in controlView: NSView, editor textObj: NSText, delegate: Any?, event: NSEvent?) { super.edit(withFrame: adjustedFrame(toVerticallyCenterText: rect), in: controlView, editor: textObj, delegate: delegate, event: event) } override func select(withFrame rect: NSRect, in controlView: NSView, editor textObj: NSText, delegate: Any?, start selStart: Int, length selLength: Int) { super.select(withFrame: adjustedFrame(toVerticallyCenterText: rect), in: controlView, editor: textObj, delegate: delegate, start: selStart, length: selLength) } override func drawInterior(withFrame cellFrame: NSRect, in controlView: NSView) { super.drawInterior(withFrame: adjustedFrame(toVerticallyCenterText: cellFrame), in: controlView) } override func draw(withFrame cellFrame: NSRect, in controlView: NSView) { super.draw(withFrame: cellFrame, in: controlView) } } |
The second-generation program
Later, in order to enhance the layout efficiency,I no longer use NSTextField ,But directly in NSView The text is drawn,But the principle is still the same,Y offset value is set according to the font visual center。
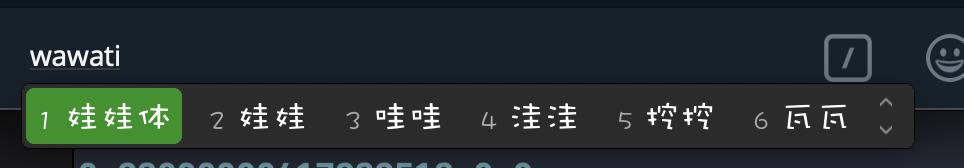
But it did not last long,quickly,Pocketed input method will support any candidate bar custom fonts,This case is very bad - because not all fonts have the same height,For example, the same is 18 No text size,System fonts and font system comes with the doll body height is different:
You see,The same size font size,Doll body right side than the left obviously comes with the system font to short number - the key is to grow shorter after,They are based on the font baseline to the arrangement,This led to the doll body font in actual vision "on the lower" the。
In fact such a font similar to the doll body has a lot,For example, Times New Roman、Italics, etc. Almost all Chinese font is not the same low design,So it is hard to find a common offset vertically centered text to。
The third-generation program
this time,Now that the text is drawn directly,Then I will start from the font attribute itself,View fonts statement,I found an interesting property boundingRectForFont ,This property represents a return to a literal character boundary rectangle,This is very interesting,Different words,Height of different characters,The height of the border are not the same。
So every time I create a layout are the same size of the system font,Gets the font border,Then get the user-defined fonts boundary,Whichever height difference,That comes with user font character font and the height difference of the system。then,According to the idea of the above and then,Offset adjustment map,To obtain a true vertical center visual layout:
Another,Some very old fonts such as Times New Roman embarrassment,It rectangle than the system in the same font size Default font size bigger,But the same system the actual font size and font,At the same time the overall font is "Align bottom",Thus the difference is negative,Resulting in the font itself down by,Instead, the shift farther down ...... for such,I strongly miracle,Direct absolute value like ...... 🤷♂️
Original article written by LogStudio:R0uter's Blog » Let iOS macOS Chinese font achieve visual vertical centering
Reproduced Please keep the source and description link:https://www.logcg.com/archives/3186.html


Brother,I also do vertical centering,But did not achieve the desired effect,I use classification when rewriting edit、select、drawInterior and draw method,But I found edit、drawInterior and draw is not called,Only select method in edit mode will be called,The result is now,Only when in edit mode,textfield will be centered vertically,Exit edit mode,textfield will restore the vertical ranking,what should I do
I regret that I probably can not help you what,My way,Ultimately can not centered on all fonts,Finally, my approach is to user-defined height offset ......