Sometimes we do a simple placeholder page out,This page does not need any of the content,Simply a background image to chapter,But simple things are often more difficult to achieve。
This is what I wrote a page directly encountered problems,Code like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
It looks perfect solution, right? But actually they encountered a problem a pit father - white side! and,Wider than the width of the browser so a crack!
Ok,I div removed - too,Now no more than the width,But all around! Yes! White! side! La!
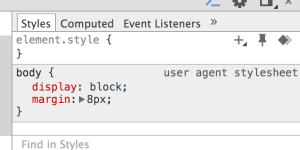
After viewing the page elements to find such a ghost ...... Well,As an amateur front end,I expressed this problem has troubled me for half an hour?
User agent style
The user agent style in the end is what? Obviously I did not write ah!
Various HTML tags:h1-h6,p,the,ol,dl "Even without them define style property values,They displayed in a browser,Property also has a variety of styles(Mainly a variety of font sizes and spacing)。This is because browsers these tags and CSS to set the default style property values。
that is,This is the browser that comes with!
Yeah your sister?Give me comes with a white border you are sick of it! My big black IE ah ......
In short,Experienced not directly write div background not write,Add to tangle body nor the background after,I finally realized that I should write a css to override the browser's built-css。
Overwrite the browser that comes with css
so,We'll have to add an extra page to the body css out:
|
1 2 3 4 |
body { margin:0; margin:0; } |
Then,We put it into the pages:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> <style> body { margin:0; margin:0; } </style> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
Such,Page was finally able to sit safely on a full-screen display of the background image?
Original article written by LogStudio:R0uter's Blog » Add a background image to a web
Reproduced Please keep the source and description link:https://www.logcg.com/archives/1282.html