In Xcode 7 among,Playground allows us to use Markdown syntax similar to rich text format code has comments,Now,We will briefly explain how the text rich text notes。
How to edit rich text annotations
Open your Xcode 7,In the Playground,Editor select the menu bar > Show Raw Markup to allow rich text annotations displayed as plain text mode,So that they can become the editor。This step can be performed once again recover。
grammar
We are here to several provisions of the placeholder,Then again introduce specific syntax:
| <valid marked up text> | Any legal footnotes。 |
| <optional comment> | This code is used to annotate rich text annotations,Will appear in plain text edit mode。 |
| <string> | A line of text,The beginning and end of the character can not be blank。 |
| <integer> | Any valid integer。 |
| <blank line> | Blank lines。 |
Single-line comments
|
1 |
//: <valid marked up text> |
Compared with ordinary comments,Is more than double slash behind a colon。
Multi-line consolidation
A plurality of single-line comments,If two connected single-line comments,Then they will automatically compose a comment block。
For chestnuts:
|
1 2 3 4 |
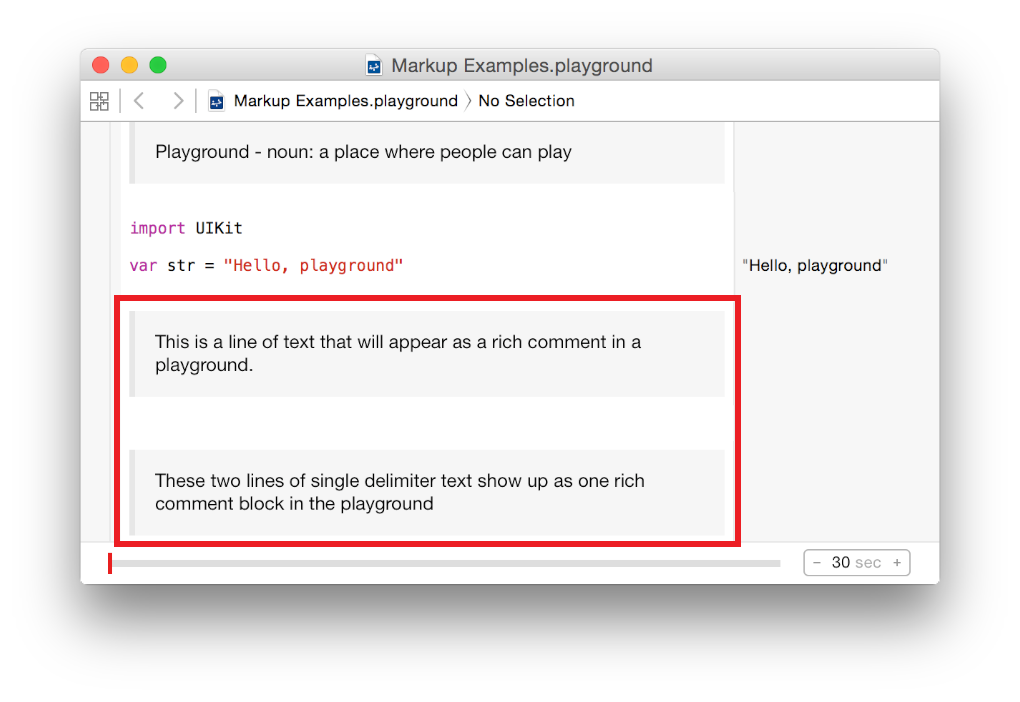
//: This is a line of text that will appear as a rich comment in a playground. //: These two lines of single delimiter text //: show up as one rich comment block in the playground |
This is the effect:
Comment Block
We can also use the rich text to the comment block comment,And general comment blocks difference is,Beginning /* Also behind a colon,Like this: /*:
|
1 2 3 4 5 6 7 8 9 |
/*: <optional comment> <valid marked up text> <valid marked up text> … */ |
Let's take a chestnut:
|
1 2 3 4 |
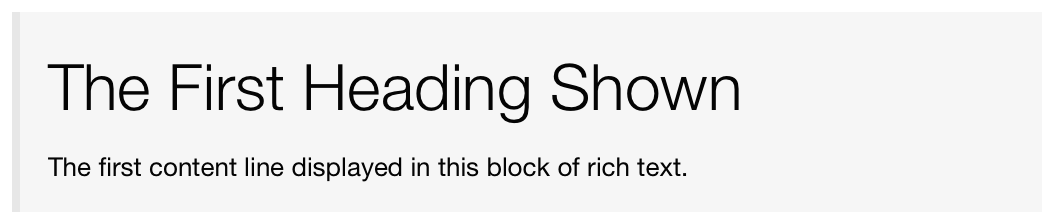
/*: 在富文本模式下这一行不会显示。 # The First Heading Shown The first content line displayed in this block of rich text. */ |
This is the effect diagram:
Formatting elements
title
Like with Markdown,We use the # (pound) title to mark,The title and content of the pound at least one space distance。A # is a title,# Two subheadings is so ......。
| title 1 | # <string> |
| title 2 | ## <string> |
| title 3 | ### <string> |
For chestnuts:
|
1 |
//: ## This is a Heading 2 |
This is the effect diagram:
Another option
For primary and secondary terms of title,Another option we can use:
| title 1 |
<string>
=<repeat for character count of heading string> Use the equal sign to do a title underlined ( =). Length equal number must be as long as the title character length。 |
| title 2 |
<string>
-<repeat for character count of heading string> Use hyphens to subheadings do underscore ( -). Hyphen also have the title and length as long as the job。 |
For chestnuts:
|
1 2 |
//: This is a Heading 1 //: =================== |
This is the effect:
List of items
We use an asterisk * To mark list items,Asterisk with the list of words separated by one space:
|
1 |
* <string> |
For chestnuts:
|
1 2 3 4 |
/*: 带有两个元素的项目列表 * Item 1 * Item 2 */ |
This is the effect:
The list in numerical order
This much said,Direct look at an example of it,Well understood:
| A list of | <integer>. <string> |
| Two lists |
<integer>. <string>
4 Spaces |
| Three list |
<integer>. <string>
8 Spaces |
chestnut:
|
1 2 3 4 5 6 |
/*: 带有二级的数字列表 1. Cat 2. Dog 1. Golden Retriever 3. Llama */ |
effect:
Quoted text
Use a greater-than sign to mark the quoted text,Remember spaces!
|
1 |
> <string> |
For chestnuts:
|
1 2 3 4 5 6 |
/*: 一段来自 Aesop's Fables 的内容 > The Swallow and the Crow had a contention about their plumage. > The Crow put an end to the dispute by saying, > "Your feathers are all very well in the spring, > but mine protect me against the winter." */ |
effect:
Horizontal dividing line
Use four or more hyphens to mark the horizontal line,Remember free up and down the line!
|
1 2 3 4 5 |
<blank line> ---- <blank line> |
For chestnuts:
|
1 2 3 4 5 |
/*: 水平线 ---- */ |
effect:
Font effects
Italics
The following can be both
|
1 2 3 |
*<string>* _<string>_ |
For chestnuts:
|
1 2 3 |
//: This line has a word with *emphasis*. //: This line uses _emphasis for the last six words_. |
This is the effect:
Bold
Both can be the following
|
1 2 3 |
**<string>** __<string>__ |
For chestnuts:
|
1 2 3 |
//: A **strong * (asterisk)** is on this line. //: __A strong line__. |
effect:
Some such syntax,It should have been enough for everyday use,Such as adding more links、Insert pictures and more advanced use described here do not,If you want to know the content,Please movePlayground Markup Format for Comments
Original article written by LogStudio:R0uter's Blog » Rich text annotations in the Playground
Reproduced Please keep the source and description link:https://www.logcg.com/archives/1058.html