你一定听说过图片压缩技术,不然你也就不会关心这个问题。没错,俗话讲一图胜千言,写个博客怎么能没有配图呢?可是,一旦配图,就必然会增加单个页面的加载流量——这从侧面拖延了你页面的加载时间。
在如今独立博客大多“留洋”的情况下,加载流量多1KB,可能就要让浏览器的菊花转上半天。不少朋友纷纷开启了 cdn 模式,不过随之而来的就是各种缓存和同步的痛苦(我该怎么说呢?七牛竟然在我删除了旧文件想要同步新文件的时刻自己变出了一个更旧的版本出来!),考虑到这些情况,如果你的博客速度还算可以,不妨从根本上让它更快一些——压缩一下图片的大小就是一个不错的选择——尤其是还能提供无损压缩。
但是压缩图片太麻烦了,每次还要特别的去制作图片的压缩版本,有时候随手写一篇教程,配图无数,图片不大,但胜在数量不少,搞得压也不是,不压也不是。
现在我给你推荐个 WordPress 的插件,它调用了著名的 Smush.it 图片压缩网站的 API,能够在线帮你完成这个压缩图片的工作——难能可贵的是——基本无损。
这个插件的名字就是:WP Smush
它可以全自动的帮你完成图片的无损压缩工作!
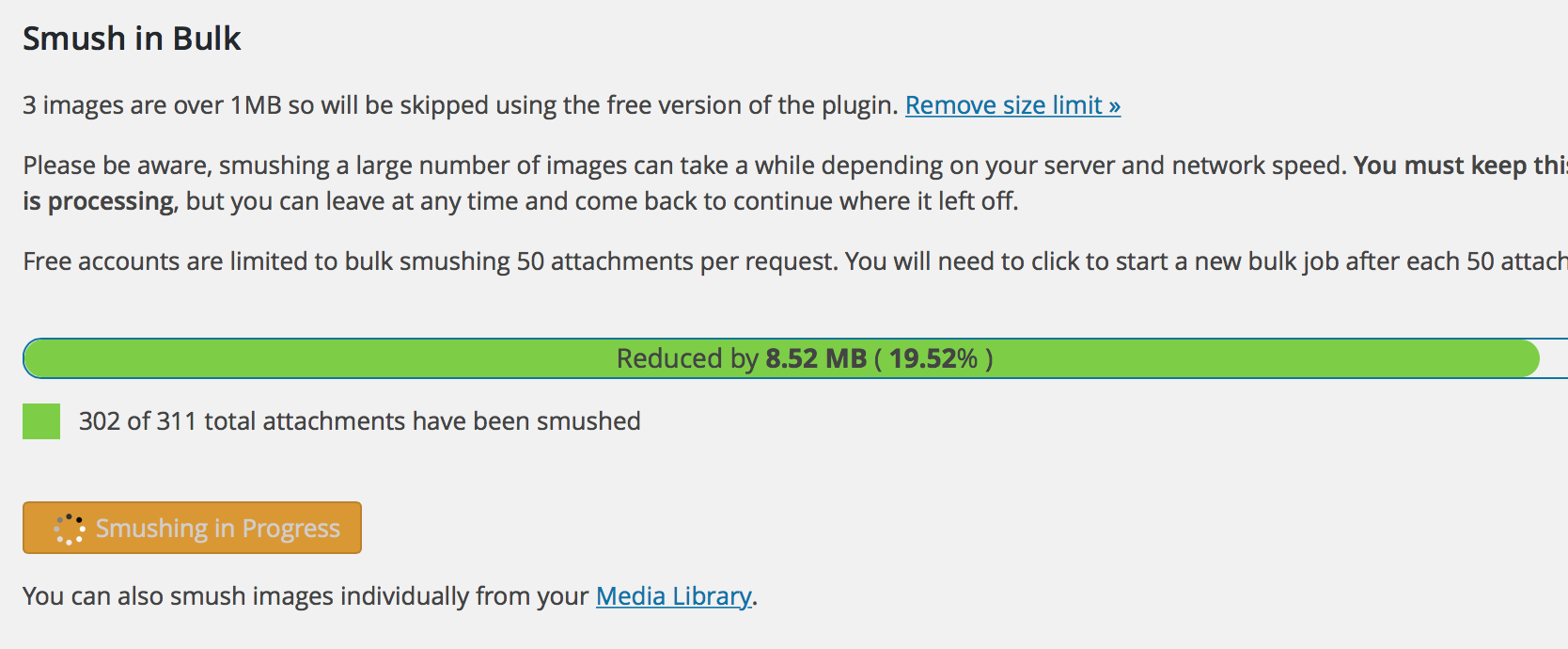
此话怎讲?完全不需要你关心替换工作,点击一下,空间当中所有的图片附件会自动被 WP Smush 上传到 Smush.it 上进行压缩,然后下载回来替换掉原文件!
而且,从此以后,你上传的每一张图片,都会自动的被压缩!是不是很屌?
当然了,免费版还是有限制的,不过都可以接受:
- 比如说一次只能压缩 50 个文件,然后需要再次启动压缩序列(但是以后的图片就都自动啦!);
- 比如不存在备份功能(我自己使用了备份全站到 Dropbox);
- 比如超过1M 的图片不能被压缩等等。
作为对比,我也说一下收费版的好处:
- 多通道无损压缩,比普通高出至少两倍的压缩比;
- 高级无损压缩,榨干每一个比特;
- 1M 以上图片压缩;
- 不再有一次50张的限制;
另外,貌似购买会员还有其他一大堆插件的收费许可?(反正我连购买页面都打不开-。-)
总之
经过 WP Smush 的压缩之后,图片占多少空间我不看重,重要的是页面加载速度得以提升,某某插图的菊花不会转的那么久了╮(╯▽╰)╭
ps:之所以优化站内,是因为落格决定不再使用 CDN 加速了,你看,目前的速度也还能接受~
本文由 落格博客 原创撰写:落格博客 » WP Smush 全自动图片无损压缩
转载请保留出处和原文链接:https://www.logcg.com/archives/934.html