发现
因为之前路由一直想要尝试使用第三方的社会化评论框来取代WP自身的评论,但是奈何无论如何也找不到合适的选择,现在只好再次换回了自带的评论框。(好吧反正也没人会来评论。)
但是换回自带的评论框后发现了一个问题,那就是当开启了Ajax之后无论发布什么内容的评论,都会导致{“error”:”get from image source failed: E405″}报错从而无法发布评论。
原因
经google后得到结论,根据这里的记录表明是七牛CDN的问题。当然,事实证明确实是CDN的问题,但可能并不只有七牛才会导致这样的吧,或者我们可以猜想,是CDN导致了这个问题。
原理就是CDN把你的comments-ajax.js文件给缓存走了,结果导致路径错误,这时候我们有两种选择来修复这个问题。
- 修改js文件让它能够支持你的CDN路径
- 将这个文件单独排除在CDN的镜像列表之外
解决办法
1、修改comments-ajax.js文件
这种方法的好处是你依旧可以体验完整的CDN镜像服务,你需要打开你主题目录下对应的文件然后修改它,找到如下的代码段(一般应该是在开头的)
|
1 2 3 4 5 |
var i = 0, got = -1, len = document.getElementsByTagName('script').length; while ( i <= len && got == -1){ var js_url = document.getElementsByTagName('script')[i].src, got = js_url.indexOf('comments-ajax.js'); i++ ; } |
然后就在代码后边加入这样一句话
|
1 |
js_url = js_url.replace('logcg.qiniudn.com','www.logcg.com'); |
这样,修改完成后应该是下边的样子
|
1 2 3 4 5 6 |
var i = 0, got = -1, len = document.getElementsByTagName('script').length; while ( i <= len && got == -1){ var js_url = document.getElementsByTagName('script')[i].src, got = js_url.indexOf('comments-ajax.js'); i++ ; } js_url = js_url.replace('logcg.qiniudn.com','www.logcg.com'); |
然后就保存上传就好了,当然,我希望你能搞定七牛的文件更新XD。
2、添加CDN镜像例外
如果你和我一样是使用WP Super Cache来开启CDN镜像的,那你也可以选择我这种修复办法——直接将这个js文件排除在镜像列表之外就好了,虽然加载的时候多了一个js文件,但省去了对付七牛那个缓慢的刷新过程,其实还是很不错的,立竿见影啊~
另外,我想其他的CDN插件应该也会有类似的排除功能,你可以领会精神然后自己去插件里找找——至于直接使用代码实现CDN的大神……请出门左转╮(╯▽╰)╭
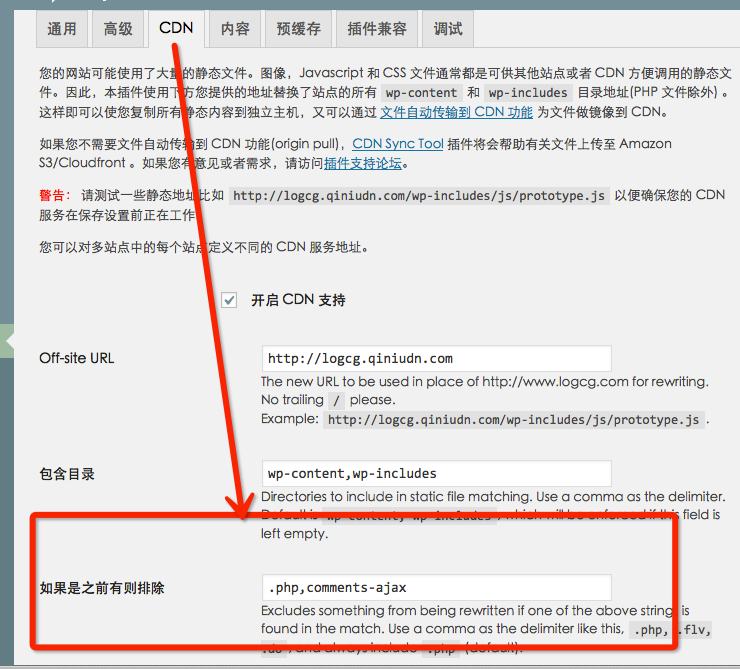
好了,找到你WP Super Cache的CDN页面,然后在下边找到“如果是之前有则排除”这一项,将comment-ajax填写进去就好了。
[warning]
记得多个语句之间用英文的逗号来分隔哦!
[/warning]
填写完成的样子如图所示:
这样,就只有这一个文件被排除在CDN之外了。
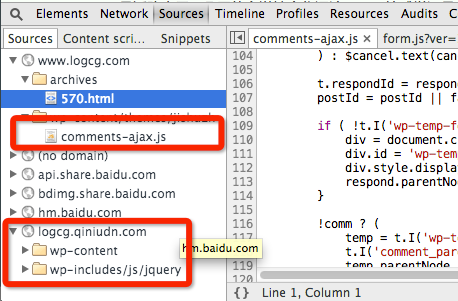
同时,你可以在页面当中检查元素来验证,比如说这样:
这个时候你去测试评论,就发现已经可以正常使用啦。
路由当时可是同时提交了七牛缓存更新的,截止到这篇文章写完,七牛那边的文件依旧更新不能╮(╯▽╰)╭
总之,还是这样的办法有效瓦~下次如果更换了CDN,也不用再去手动修改js地址了。
本文由 落格博客 原创撰写:落格博客 » 使用七牛CDN导致ajax评论报错{“error”:”get from image source failed: E405″}
转载请保留出处和原文链接:https://www.logcg.com/archives/579.html


嗯,根据网上的代码改好了,却发现还是不行,看到“然后自己去插件里找找”就突然想到,是不是插件问题,把静态化插件停用,再试,果然好了,感谢!
ヽ(^。^)丿
收藏了,非常需要这个
有帮助就好:)
赞,跟博主一样。现在换回Wordpress默认评论框了
:)握爪。
你的这个写得非常详细。
谬赞了^_^
很不错的思路,我的评论反正被我玩坏了,用的安全宝的cdn,后来就出错了~囧死了~
当时我也是各种搞,后来回过头一看发现:唉?WP Super Cache就有这个功能嘛………………………………XD。汗如雨下呢。
🙂 你看,已经可以评论了呢╮(╯▽╰)╭