落格输入法的使用说明书是一个用 Gitbook 编译的静态站,之前一直部署在 netlify 上,可惜现在他家也逐渐被墙……我只好把这个静态站搬到落格博客的服务器上。现在我打算整个迁移,于是思前想后,索性把这个静态站单独丢到 aws 容器里算了,刚好最近工作和学习都在用 aws,我对它比较熟悉。
要在 aws 运行静态站,首先我们来规划一下拓扑,大概是这样的:
GitHub → S3 容器 → Cloud Front CDN → docs.logcg.com → 用户浏览器
我在 GitHub 提交了内容更新,GitHub Actions 自动运行,将编译好的静态站 push 到 s3. 当用户访问时, cdn 回源到 s3 获取数据展示。
那么问题来了,为什么要加这个 cdn 呢?这是个啥?—— S3 容器本身就可以提供一个 http 接入点了,你也可以套 cname 来自定义域名。但问题是它不再支持 https。 这就很头疼,根据 aws 官方教程,要启用 https,就只能用 cdn。 所以这里要注意,开启 s3 容器不用特地去选择区域,因为无论你选哪,最终都会走 cdn。
当然,经过我实际测试,我选的是 aws 港区 s3,访问速度直连和走 cdn 也没差了多少。用户反馈是“秒开”,所以速度上没区别,就看长期的稳定性区别了。——当然,如果你和我一样坚持 https,那也就没得选了。
配置 S3
首先你肯定是要一个 aws 账号的, s3 和 cf 都有免费额度,所以不需要花钱。
创建
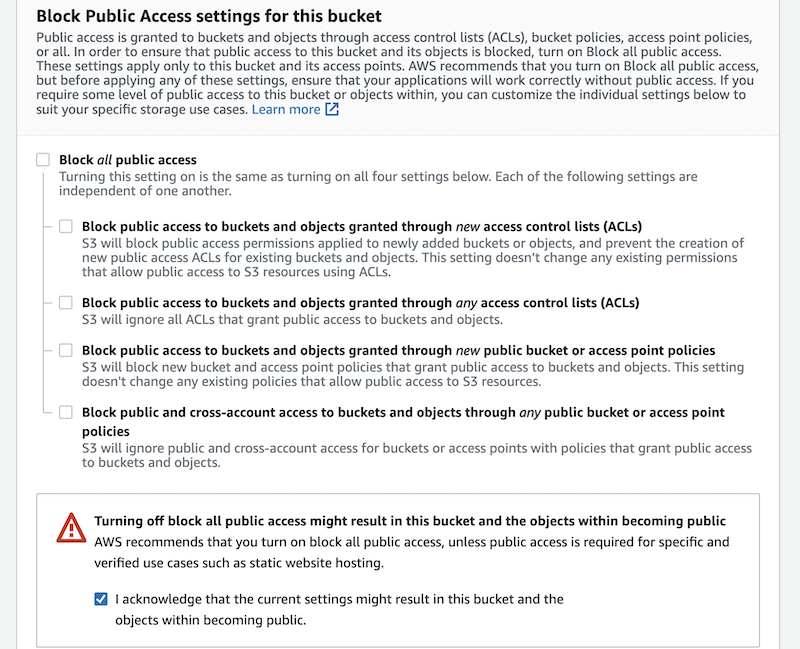
找到 aws 的 s3 服务,创建一个新的容器,所有选项默认,除了“Block Public Access settings for this bucket”这一块需要注意:
实际上这里也可以默认,更安全一点。虽然我们的静态站是要 public 才能让所有人访问,但由于要套 cdn,其实可以后期加配置只允许 cdn 访问。反正如果你和我一样不在意这个,就如图设置即可。
然后创建即可。
开启静态站支持
创建成功后我们继续修改配置,点开你的容器,选“Properties”选项卡,滚动到最底部,有一个静态网站支持,点编辑,选“enabled”。注意,在下边的 “Index document” 这里,你要写入静态站的默认首页地址,这样当你打开域名时,网站才能正确打开默认的首页。(一般就是 index.html )
其他保留默认即可,点保存配置。
修改权限配置
回到页面顶部,打开 “Permission” 选项卡,在 “Bucket policy” 这里点编辑,输入如下内容:
注意高亮行, BUCKET_NAME 改成你自己现在在配置的容器的名字。这样这个容器就完全可用了。
配置 https (cdn)
添加自定义域名
搜索并找到 aws 的 Certificate Manager 服务,注意确保地区选的是 N. Virginia (因为只有在这个区的域名才能被 cdn 服务识别),然后点 “Request a certificate”. 默认只有第一个选项可用,点下一步输入你的域名,点 “Request”。回到证书列表,你会看到刚刚创建的证书,点进去,有 cname 信息给你,去你的域名解析服务那里添加这两个数据,过一会应该就可以验证成功。
配置 CloudFront
搜索并找到 aws 的 cloudfront 服务,这个服务是全球的,不需要选择区域。点击 “Create distribution”,源域名就选刚刚创建好的 s3 容器,地址不填。
“Default cache behavior” 这里 “Viewer protocol policy” 我选了 Https only, 因为我不想提供 80 端口,当然你也可以保持默认,没毛病。
然后其他保持默认,滚动到底部的 “Settings” 区域,选 “Use North America, Europe, Asia, Middle East, and Africa” 这个选项,避免以外付钱。 因为我们主要也是面向国内用户对吧。
然后在 “Alternate domain name (CNAME)” 这里,选择添加,然后输入你刚刚验证了的那个域名。
紧接着在“Custom SSL certificate” 这里选择该域名对应的证书。
⚠️ 注意!在 “Default root object” 这里输入你的默认首页,通常就是 “ index.html ”,参考上文创建容器时候输入的 “Index document” ,两者应该一致。
然后就可以点击创建了。
配置 CNAME
CDN 创建好之后会需要一点时间来部署,这时候我们可以先去添加域名解析。点开这个cdn服务的详情,你会找到一个类似 https://d3r59fz8m0j4vu.cloudfront.net 的地址,这就是你 cdn 的地址了,你可以直接用它…………当然这里我们是要做静态站的,所以需要去你的域名解析那里添加 cname,比如我是 docs.logcg.com,那么我就设置这个子域名 cname 到 https://d3r59fz8m0j4vu.cloudfront.net。
配置 GitHub
现在你的静态站应该已经完全可用了——当然还没有文件。这里我用 GitHub 做自动化处理,首先去生成一个专门用于提交数据的授权。
创建 IAM
搜索并找到 Identity and Access Management (IAM) ,这个也是全球的,不需要选地区。它会推荐你升级管理系统,不用管,跳过即可。
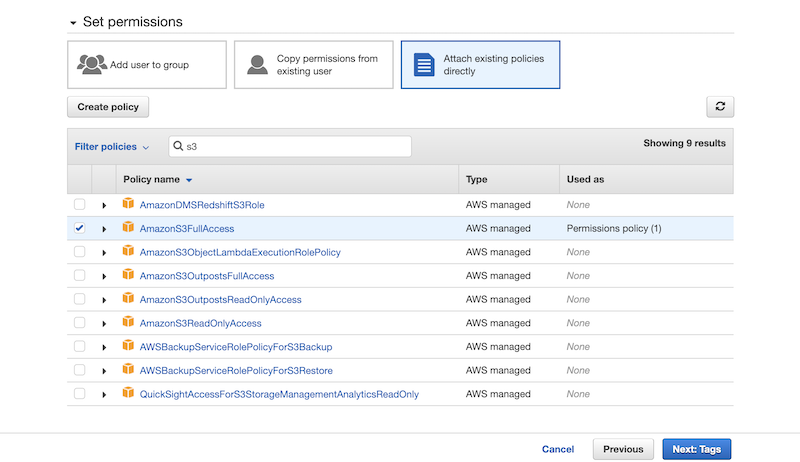
然后左侧点 “Users”, 右侧点 “Add users” 按钮。名字写个有意义一点的方便日后维护,类型要选“Access key – Programmatic access”,因为我们是要给自动化脚本使用的。点下一步设置权限,这里我们选择直接添加现有规则,搜索 s3,选 “AmazonS3FullAccess”:
点下一步,tags 默认留空,完成创建。页面不要急着关,此时它会显示 id 和 secret,我们去 GitHub 配置一下。
配置 GitHub Secrets
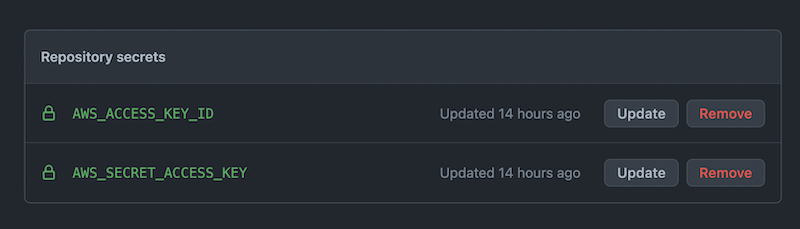
在你的仓库的设置中找到 Secrets,选 Actions,添加两个密钥,分别是 AWS_ACCESS_KEY_ID 和 AWS_SECRET_ACCESS_KEY 内容也自然就对应了你刚刚获得的 id 和 secret,最终效果如图:
配置 GitHub Actions
现在我们容器就绪,访问权限也就绪,终于可以到最后一步了,配置 actions 来实现自动化部署。基本原理就是检测 master 每次commit 之后自动编译,然后将编译结果上传到 s3 容器之中。
这里我只列出关键步骤,完整内容见 https://github.com/R0uter/loginput-faq/blob/master/.github/workflows/main.yml
其中要注意的地方就是你容器的地区要写对,容器的名字要写对,不然有可能不小心 push 到别的容器当中。
总结
白嫖果然就要付出不少精力。比起现成的付费网络 hosting 服务, aws 提供了更基础但也更自由的定制化操作。代价就是需要一定的知识基础来部署和配置。不同基础服务之间的协调很容易出错,当然,一旦配置好了,就可以一劳永逸,方便维护且由于免费额度的存在,像我这类的小网站几乎是永久免费了。目前来看,由于 aws 体量巨大,也不太可能短时间被墙,即使不用国内版本,在国内也能得到良好的访问速度。
从安全角度的话,你还可以进一步配置容器为对外不可见,然后设置规则为 cdn 可访问。这样别人就不能直接访问你的容器了,只能通过cdn。
然后是 IAM 权限是默认模板,它允许了所有容器的写入,其实是有潜在风险的,最好可以自己写一个规则,只允许对这一个特定的容器有写入权限。这样即使密钥泄露,也只有这一个容器受到影响就是了。
最后附一张截图:
参考链接
- https://docs.aws.amazon.com/AmazonS3/latest/userguide/HostingWebsiteOnS3Setup.html
- https://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteEndpoints.html
- https://aws.amazon.com/premiumsupport/knowledge-center/cloudfront-https-requests-s3/
- https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/CNAMEs.html
- https://serverfault.com/questions/581268/amazon-cloudfront-with-s3-access-denied
- https://faun.pub/deploying-website-to-aws-s3-w-github-actions-279998db5dae
本文由 落格博客 原创撰写:落格博客 » 使用 AWS S3 运行静态网站 启用 https
转载请保留出处和原文链接:https://www.logcg.com/archives/3584.html