在 Xcode 7 当中,Playground 允许我们使用类似 Markdown 语法来对代码进行具有格式的富文本注释,现在,我们就来简单介绍一下如何对文本进行富文本注释。
如何编辑富文本注释
打开你的 Xcode 7,在 Playground 中,选择菜单栏中的 Editor > Show Raw Markup 来让富文本注释显示为纯文本模式,这样它们就变得可编辑了。再次进行这个步骤就可以恢复。
语法
我们这里先规定几个占位符,然后再来介绍具体的语法:
| <valid marked up text> | 任意合法的注释内容。 |
| <optional comment> | 这段代码用来给富文本注释进行注释,只会在纯文本的编辑模式下才会显示。 |
| <string> | 一行文字,开头和结尾的字符不能是空格。 |
| <integer> | 任意合法的整数。 |
| <blank line> | 空行。 |
单行注释
|
1 |
//: <valid marked up text> |
与普通的注释比起来,就是双斜杠后边多了一个冒号。
多行合并
进行多个单行注释,如果两个单行注释相连,那么它们就会自动地组成一个注释块。
举个栗子:
|
1 2 3 4 |
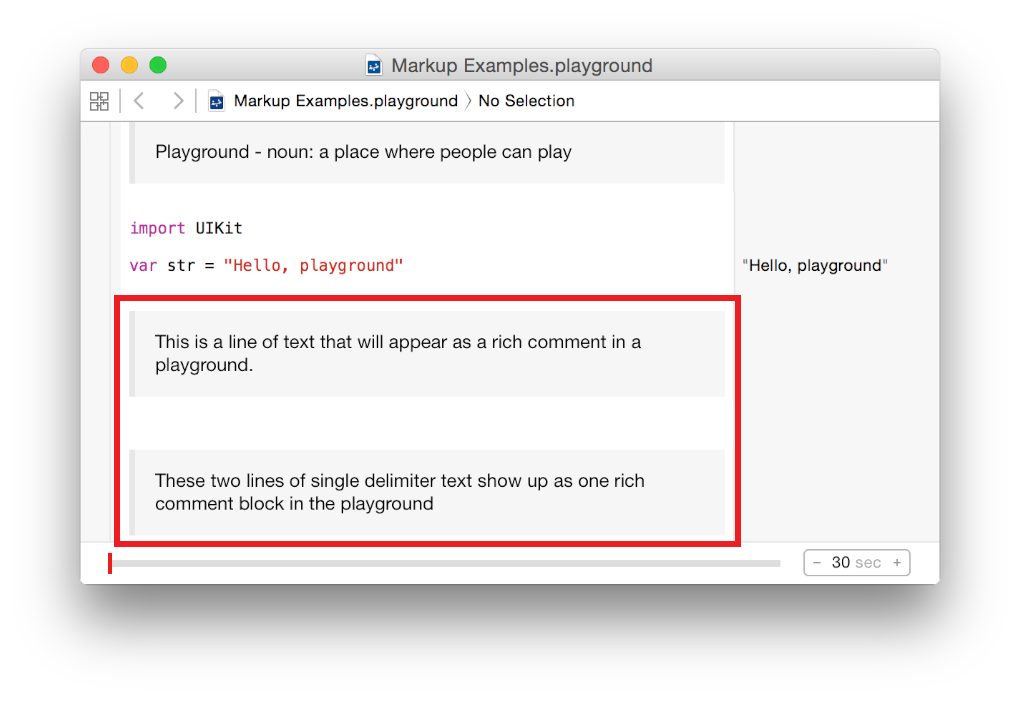
//: This is a line of text that will appear as a rich comment in a playground. //: These two lines of single delimiter text //: show up as one rich comment block in the playground |
这是效果:
注释块
我们同样可以给注释块使用富文本注释,与普通的注释块不同的是,开头的 /* 后边也要加上冒号,类似这样: /*:
|
1 2 3 4 5 6 7 8 9 |
/*: <optional comment> <valid marked up text> <valid marked up text> … */ |
我们来举个栗子:
|
1 2 3 4 |
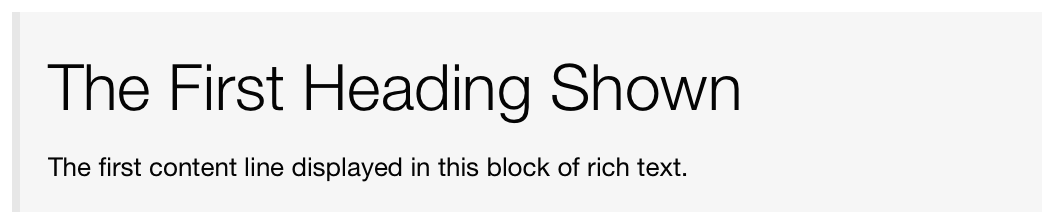
/*: 在富文本模式下这一行不会显示。 # The First Heading Shown The first content line displayed in this block of rich text. */ |
这是效果图:
格式化元素
标题
与 Markdown 一样,我们用井号 # 来标记标题,标题内容与井号至少有一个空格的距离。一个 # 是一级标题,两个 # 就是二级标题……以此类推。
| 标题 1 | # <string> |
| 标题 2 | ## <string> |
| 标题 3 | ### <string> |
举个栗子:
|
1 |
//: ## This is a Heading 2 |
这是效果图:
另一种选择
对于一级和二级标题来讲,我们还有另外一种选择可以使用:
| 标题 1 |
<string>
=<repeat for character count of heading string> 使用等于号给一级标题做下划线 ( =). 等于号的长度必须与标题字符长度等长。 |
| 标题 2 |
<string>
-<repeat for character count of heading string> 使用连字符来给二级标题做下划线 ( -). 连字符也得和标题长度等长才行。 |
举个栗子:
|
1 2 |
//: This is a Heading 1 //: =================== |
这是效果:
项目列表
我们使用星号 * 来标记项目列表,星号与列表文字间隔一个空格:
|
1 |
* <string> |
举个栗子:
|
1 2 3 4 |
/*: 带有两个元素的项目列表 * Item 1 * Item 2 */ |
这是效果:
数字顺序列表
这个不多说了,直接看例子吧,很好理解:
| 一级列表 | <integer>. <string> |
| 二级列表 |
<integer>. <string>
4 个空格 |
| 三级列表 |
<integer>. <string>
8 个空格 |
栗子:
|
1 2 3 4 5 6 |
/*: 带有二级的数字列表 1. Cat 2. Dog 1. Golden Retriever 3. Llama */ |
效果:
引用文字
使用一个大于号来标记引用文字,记得加空格!
|
1 |
> <string> |
举个栗子:
|
1 2 3 4 5 6 |
/*: 一段来自 Aesop's Fables 的内容 > The Swallow and the Crow had a contention about their plumage. > The Crow put an end to the dispute by saying, > "Your feathers are all very well in the spring, > but mine protect me against the winter." */ |
效果:
水平分割线
使用4个以上的连字符来标记水平分割线,记得上下有空行!
|
1 2 3 4 5 |
<blank line> ---- <blank line> |
举个栗子:
|
1 2 3 4 5 |
/*: 水平线 ---- */ |
效果:
字体效果
斜体字
以下二者都可
|
1 2 3 |
*<string>* _<string>_ |
举个栗子:
|
1 2 3 |
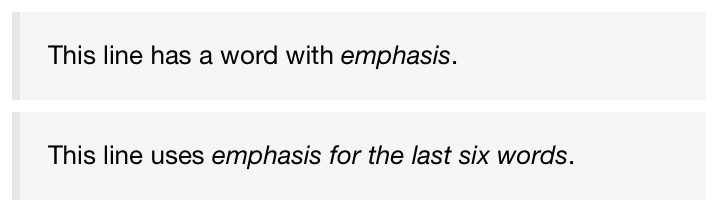
//: This line has a word with *emphasis*. //: This line uses _emphasis for the last six words_. |
这是效果:
粗体字
以下两者均可
|
1 2 3 |
**<string>** __<string>__ |
举个栗子:
|
1 2 3 |
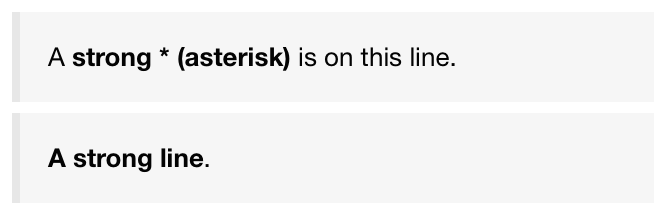
//: A **strong * (asterisk)** is on this line. //: __A strong line__. |
效果:
如此的一些语法,应该已经足够日常使用,更多的比如添加链接、插入图片等等的高级使用这里就不做介绍了,如果想要了解这些内容,请移步Playground Markup Format for Comments
本文由 落格博客 原创撰写:落格博客 » 在 Playground 中使用 富文本注释
转载请保留出处和原文链接:https://www.logcg.com/archives/1058.html