
插件簡介:
WordPress 自帶的摘要功能只支持西方文字,其他 WordPress 摘要插件要么對中文支持得不好,容易出現亂碼;要么把原文所有的格式都去掉,只剩光禿禿的文字。本插件是一個適合中文的摘要插件,可設置是否保留文章中的格式標籤,如字體、顏色、連結、圖片等。
主要特點:
1,支持多字節語言(如中文),不會產生亂碼。
2,摘要可保留文章中的格式標籤,如字體、顏色、連結、圖片等[……]
現在已經可以訪問互聯網了,接下來我們安裝WEB管理界面,因為這個CLI界面確實夠蛋疼。
PS:小編是學CISCO的,CISCO的THE真是牛逼啊,簡直是太好用了,真心的!所以我一口氣把CISCO的CCIE考下來了...好吧,不閒扯了,繼續...
LIGHTS是TO的WEB管理界面,很強大很強大! !
安裝LIGHTS之前,我們要先要更新一下軟件列表,這部很重要,如果不更新軟件列表,那什麼軟件都安[……]

因為之前路由一直想要嘗試使用第三方的社會化評論框來取代WP自身的評論,但是奈何無論如何也找不到合適的選擇,現在只好再次換回了自帶的評論框。(好吧反正也沒人會來評論。)
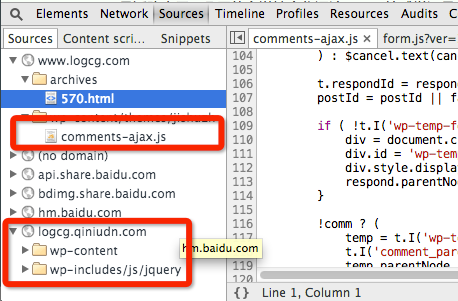
但是換回自帶的評論框後發現了一個問題,那就是當開啟了Ajax之後無論發布什麼內容的評論,都會導致{“錯誤”:”get from image source failed: E405″}報錯從而無法發布評論。
箱陰影:CSS3標準屬性,多個陰影屬性之間可以用逗號分隔
-MOZ-箱陰影:早期Firefox用來顯示陰影的屬性
-WebKit的箱陰影:早期Chrome、Safari用來顯示陰影的屬性
|
1 2 3 4 5 6 7 |
box-shadow: none | <shadow> [,<shadow>]* where <shadow> is defined as: inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] /*其中offset的xy是x和y轴偏移度,blur是模糊程度,spread是延展度,color则是颜色值*/ |
[crayon-67bb[……]