優秀的輸入法,來到了另一個優秀的平台!
雖然它還欠缺很多功能,但我還是迫不及待地分享這美好的東西給你們,落格輸入法終於走上了 MACOS,多年以來,在 macOS 上輸入雙拼是一個噩夢,現在,這個噩夢可以終結了。
除了殘缺棄坑不知道什麼時候就不能用了的手心輸入法 Mac 版、基本上非專業人員不能配的 Rime 輸入法外,你又多了一個選擇,落格輸入法 macOS 版。
前前後後半年的時[……]
優秀的輸入法,來到了另一個優秀的平台!
雖然它還欠缺很多功能,但我還是迫不及待地分享這美好的東西給你們,落格輸入法終於走上了 MACOS,多年以來,在 macOS 上輸入雙拼是一個噩夢,現在,這個噩夢可以終結了。
除了殘缺棄坑不知道什麼時候就不能用了的手心輸入法 Mac 版、基本上非專業人員不能配的 Rime 輸入法外,你又多了一個選擇,落格輸入法 macOS 版。
前前後後半年的時[……]

前段時間我說過我攢了一台高配的黑蘋果,當時用的是一台普通的 1080p 顯示器,我的 21:9 給同事用去了。
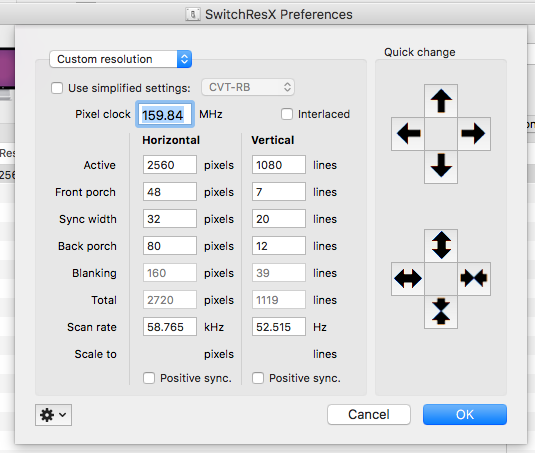
現在,我還是受不了這個16:9,於是我和他換了下,我又用回了我的 21:9,結果沒想到……尼瑪竟然不支持!
聽說是 hd530 核顯驅動不太行導致識別不了……
總之,咱還是有辦法搞定的,經歷了大半夜的奮鬥,得到結果,首先是啟動畫面,如下圖所示,把屏幕雷索[……]
安息
這裡記錄一下我是如何做到讓博客一下子變成黑白的,去逐個的修改主題和替換圖片元素肯定是個要命的辦法,我用的當然是全局的css風格文件了,利用css本身的功能即可實現黑白灰度渲染。
在 Wordpress 主題內置的額外css中加入如下代碼保存即可生效,如果你是靜態網站,那麼就把這句加到你網站風格的最開頭即可。
|
1 2 3 4 5 6 7 8 9 10 |
html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url(desaturate.svg#grayscale); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1); } |
[……]

在開發落格輸入法的時候,我遇到了這麼一件事情,就是作為候選欄的窗口會在屏幕邊緣的時候超出屏幕去!所以,在顯示窗口的時候我根據坐標做了額外的檢查:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if visiableCandidateCells.isEmpty { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + size.width { location.x -= location.x + size.width - screenframe.width } } } else { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + self.window!.frame.size.width { location.x -= location.x + self.window!.frame.size.width - screenframe.width } } } if location.y < 50 { location.y += 35 + 35 } |
總之,就是說如果坐標算上自己的寬度超過了屏幕的寬度,就把它挪回來。
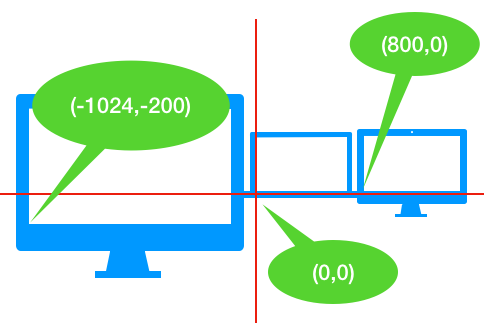
但是,這樣處理不能在多顯示器下工作良好,這時由於多顯示器坐標導致的:
[……]
在寫落格輸入法 Mac 版的過程當中,我遇到了這麼一個問題,系統的候選條 API 年久失修,很多功能 API 存在但根本無效,比如:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*! @method @abstract Sets the "style" attributes for the candidates window. The keys for the attributes dictionary and the values are: NSFontAttributeName (value = NSFont) Setting the font attribute sets the font that is used to draw Candidates. It does not effect the selection keys which are always drawn in the same font. Note that to set the font size you should use this key/value pair. IMKCandidatesOpacityAttributeName (value = NSNumber with a float value between 0 and 1). Sets the opacity level to transparent (0.0) to completely opaque (1.0). The default opacity is 1.0. This constant is declared above. NSForegroundColorAttributeName (value = NSColor) Sets the text color used for the candidate text. By default it is black. NSBackgroundColorDocumentAttribute (value = NSColor). Set the background color that is drawn behind the candidate text. IMKCandidatesSendServerKeyEventFirst (value = NSNumber). NO (default) gives the candidate window first chance at key events. YES causes events to first be routed to the current IMKInputController. In that case, if the event is not handled, it will then be sent to the candidate window. */ open func setAttributes(_ attributes: [AnyHashable : Any]!) |
這個方法是用來設置候選條風格的,裡邊除了默認的 IMKCandidatesSendServerKeyEventFirst 這個能生效外,其他的一概無視。
這就尷尬了,現在平明動輒高分4k要么就視網[……]
在 Swift 中,大家經常會用 URL 來初始化一個路徑,比如網頁的鏈接。比如這樣:
|
1 2 3 4 5 6 |
…… @IBAction func goToWeb(_ sender: NSButton) { let url = URL(string: "https://v2mm.tech/category/80/logcg-input-method") NSWorkspace.shared.open(url!) } …… |
當用戶點擊按鈕(比如說這個幫助按鈕),那麼一下子就幫用戶打開默認的瀏覽器,並打開指定的頁面(這裡是個論壇)。
那麼,如果你的鏈接是這樣的: "HTTPS://v2mm.tech/topic/618/怎樣優雅地使用落格輸入法的點劃功能" 那麼很不幸,崩潰。
崩[……]
Gradle 默認直連網絡,即使 Mac 設置了全局代理也是一樣。就算你給 Android Studio 設置了代理,它依舊會風輕雲淡地直連那個你在中國一輩子也不可能連上的網站……
要讓 Gradle 走代理,你需要給它進行單獨的配置,在每個項目的
gradle這個-包裝紙.性能 中插入如下配置語句,記住 https 千萬不能省!
[蠟筆68[……]