這一篇其實兩個月前就應該寫了,不過有一些事情拖延於是就到了現在。前幾天和朋友討論到獨立開發的“小眾”的概念,我覺得有必要再細緻的定義一下。究竟獨立開發者要做的這個小眾是什麼,所謂的細分市場,究竟又該怎麼細分。
心靈小眾
一說到小眾和細分,可能很多人的第一印像是那些無人問津的東西比如學校裡一小撮學生的小需求,或者是律師在工作上的一些需求……這裡我們回顧一下細分市場:獨立開發者該如何確定開發項目中[……]
這一篇其實兩個月前就應該寫了,不過有一些事情拖延於是就到了現在。前幾天和朋友討論到獨立開發的“小眾”的概念,我覺得有必要再細緻的定義一下。究竟獨立開發者要做的這個小眾是什麼,所謂的細分市場,究竟又該怎麼細分。
一說到小眾和細分,可能很多人的第一印像是那些無人問津的東西比如學校裡一小撮學生的小需求,或者是律師在工作上的一些需求……這裡我們回顧一下細分市場:獨立開發者該如何確定開發項目中[……]
今天落格博客的證書到期了,之前我有寫過如何用 letsencrypt 來給博客加 https 支持,並且在文章的末尾教大家寫了一個定時更新服務,這樣你就不用每三個月自己手動去更新了。
不過,如果你的證書要過期了,那麼其實 letsencrypt 會有機器人給你發提醒郵件的,內容大致是這樣:
你好,
您的證書 (或證書) 對於t[……]

之前我寫過一篇撲克 2 機械鍵盤 Mac 鍵位修改的文章,現在由於我買了一個升降桌,然後poker是有線的,於是很不方便,就尋思買一款藍牙鍵盤,沒想到當年夢想的藍牙機械鍵盤已經有了現成的,正好,尋思著就定制一個。
我對poker的wasd方向鍵情有獨鍾,尤其是改 capslock 為 fn 後,簡直是編程利器,爽的一批,所以這次找鍵盤也必然是 60鍵,也要支持 capslock + W¯¯[……]
一般情況下,你不需要了解這些內容。
在極少數情況下,你的app可能需要去獲取用戶按下的按鍵信息,比如盜號木馬 開發一款輸入法。只有這樣你才能給用戶提供候選。
怎麼在 macOS 下創建一個輸入法,我在Swift 使用 InputMethodKit 寫輸入法這篇文章中有詳細的說明,這里略過不提,我們重點放在如何處理用戶按鍵,尤其是修飾按鍵的處理上。
落格輸入法一直以來有一個不大不小[……]
最近做 Windows 上的項目,客戶要求要做的“炫”一點,所以,動態的窗口背景永遠是必不可少的內容(比如手機qq的登錄界面對吧?
我本以為這是一個很容易實現的功能於是就滿口答應下來……是的,在 winform 裡,並不是那麼容易就能達到你想要的效果的。
理所當然,我們想到如果要播放視頻,那麼就用系統自帶的 media player,只要添加一個控件就可以搞定——結果就是播放的視頻要么[……]

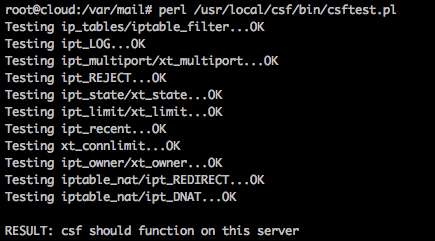
更新:升級 Ubuntu的 20.04 LTS 後,csf 無法正常工作了,提示找不到 iptables:
|
1 |
Testing ip_tables/iptable_filter...open3: exec of /sbin/iptables -I OUTPUT -p tcp --dport 9999 -j ACCEPT failed: No such file or directory at /usr/local/csf/bin/csftest.pl line 144. |
這是由於 Ubuntu的 20.04 LTS 更改了 iptables的 相關命令位置導致的,csf 的腳本並沒有及時更新。
|
1 |
/sbin/iptables → /usr/sbin/iptables |
要解決這個問題,我們可以到[CR[……]
在開發落格輸入法 macOS 版本的時候,我遇到了這麼一個難題,那就是窗口優先級的問題。在之前 如何讓 NSWindow 顯示在不同的 Space 或者 Screen 中 這篇文章中我提到了自己實現了落格輸入法的候選欄,其實是用一個 NSWindow 實現的。那麼既然是一個普通(經過魔改)的 [crayon-680f9fe98f56f92651[……]
關於移動手機的開發,目前網絡上主要流行兩種開發軟件,一個是眾所周知的unity(畢竟當年4399小遊戲上面的網絡版Minecraft由它開發,3d引擎沒有任何軟件能夠超越它),另一個是比較小眾化的cocos。cocos佔據著2d遊戲的主要位置,而unity卻佔據著3d遊戲的主要位置。而我們講的coronasdk與cocos一樣為2d遊戲引擎(coronasdk不被人所知主要是因為2010年以前收費[……]