自從 iPhone 更新 iOS 9以來,更新SDK也更新出了不少新的 API,以至於我們擁有了 Surge 這樣強大的開發工具。
它能夠截獲你 iPhone 的所有流量,包括蜂窩網絡和WiFi!所以,Surge 支持 iPhone 全局 http代理,https 代理,sock5代理。
至於用法,我懂,你也懂。它除了支持全局代理,還可以單獨設定 DNS(使用和配置sniproxy不再依賴 A[……]
自從 iPhone 更新 iOS 9以來,更新SDK也更新出了不少新的 API,以至於我們擁有了 Surge 這樣強大的開發工具。
它能夠截獲你 iPhone 的所有流量,包括蜂窩網絡和WiFi!所以,Surge 支持 iPhone 全局 http代理,https 代理,sock5代理。
至於用法,我懂,你也懂。它除了支持全局代理,還可以單獨設定 DNS(使用和配置sniproxy不再依賴 A[……]
在進行開發的時候,你難免會用到隨機數。還有更多的時候,我們需要隨機數來生成一系列的數字串備用。不過好在各種編程語言裡都提供了一個簡單好用的偽隨機數生成器供你使用,比如C#裡的 隨機。
不過,C#的 Random 默認是以系統時鐘為種子的——這種方法簡單粗暴,可惜一旦遇到短時間生成大量隨機數的情況就捉襟見肘了——一堆相同的隨機數就蹦出來了,不過正是因為隨機,所以才會有相同的數字出現,但[……]
在Ubuntu15.04裡,由於Debian的改變,Upstart也被systemd給取代了。
體現為 /lib/init/upstart-job 不存在。
不過,想要找回熟悉的upstart-job也不是那麼困難的事情。
使用命令 須藤 易於-得到 安裝 upstart-sysv 來安裝upstart即可,systemd就會被自動替換掉[……]

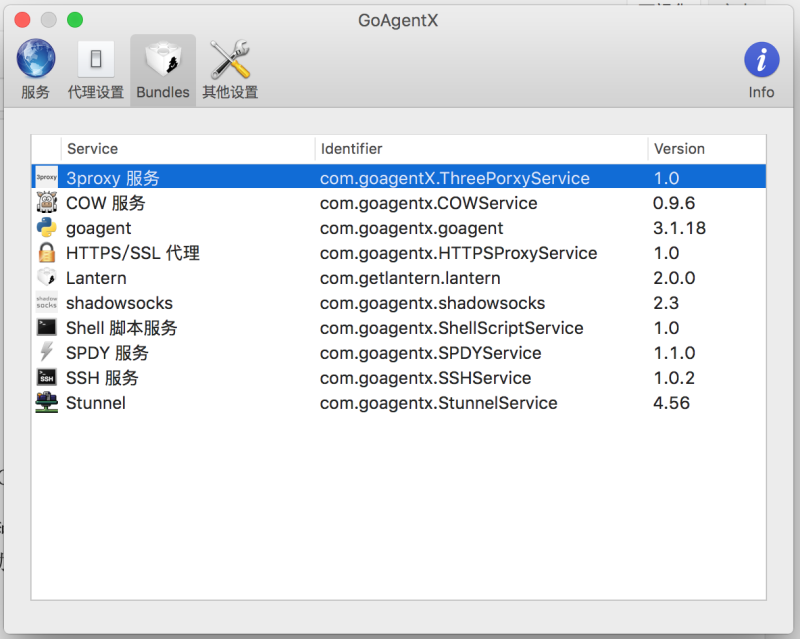
前段時間的appleID被盜事件鬧的沸沸揚揚,我果斷回到獄中升級了9.0.這下好了,Shadowsocks不能用了。這一點來講我還是挺羨慕Android手機的......使用 Surge 讓 iOS 走 Shadowsocks實現科學上網。
總之,我們還是來在iOS的VPN上下下功夫吧。如今的VPN已經被認證的差不多了,因為它們雖然加密安全,但禁不住特徵檢測——好吧,畢竟說這東西就不是為了隱匿而生的[……]
在使用 釀造 的時候,經常就會遇到各種奇奇怪怪的錯誤,比如更新時候常遇到的:
|
1 2 3 |
fatal: git-write-tree: error building trees Cannot save the current index state Error: Failure while executing: git stash save --include-untracked --quiet |
還有這個:
|
1 |
Error: Failure while executing: git pull --ff --no-rebase --quiet origin refs/heads/master:refs/remotes/origin/master |
遇到這些問題,八成是你的brew目錄權限錯誤。
使用如下命令修復:
|
1 2 3 |
cd $(brew --prefix) git reset --hard HEAD brew update |
如果不行,就再安裝如下命令[……]
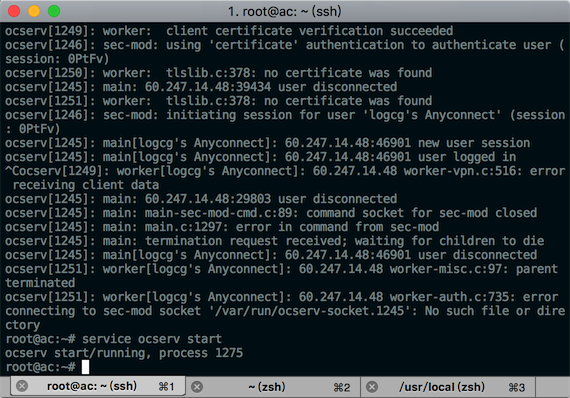
這篇文章早就寫好了,可是一直沒機會做實驗——估計以後也太會有,反正寫好了,我就發出來吧,大家如有需要就參考著看看……?注意,請去參考最新的筆記!
|
1 2 3 |
apt-get install build-essential libwrap0-dev libpam0g-dev libdbus-1-dev \ libreadline-dev libnl-route-3-dev libprotobuf-c0-dev libpcl1-dev libopts25-dev \ autogen libgnutls28 libgnutls28-dev libseccomp-dev libhttp-parser-dev |
訪問 FTP://ftp.infradead.org/pub/ocserv 來查看最新的版本,然後根據版本來下[……]
Brew 是OS X 上類似apt-get以及yum的一個軟件包管理器,它依託於Github………………
所以,雖然你僥倖下載到了 brew,但你肯定是無法更新 brew 的。原因你懂。不過雖然不能更新 brew,但這只是指brew這個管理器本身罷了,軟件還是可以安裝的。但由於無法使用 釀造 更新 也就無法更新軟件……我們有必要來給 b[……]

最近 Shadowsocks 作者 clowwindy 被喝茶然後清空了他的整個項目代碼。一周後goagent也悄悄清空了所有的項目代碼。Github又一次受到大規模DDOS攻擊。
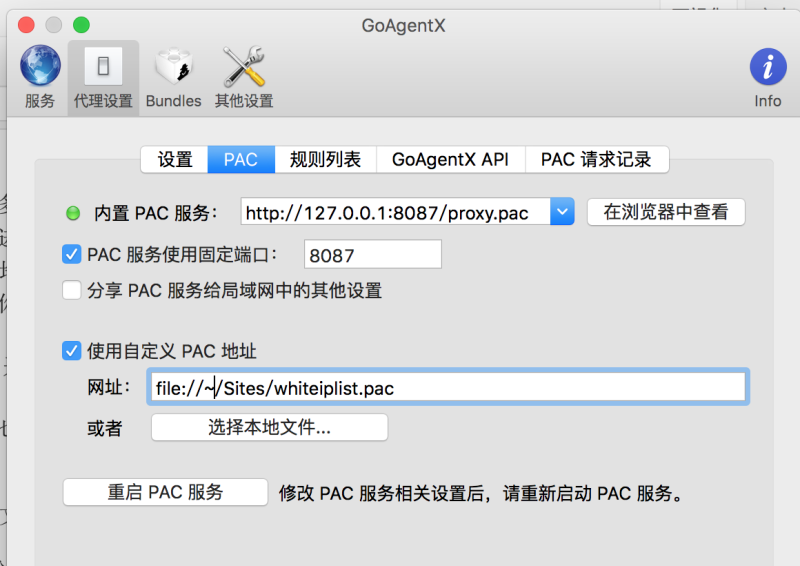
在是時候使用 PAC 白名單了一文當中我給大家介紹了一個反gfwlist道而行的白名單PAC,它不同於前者對GFWed域名做匹配,而是對未GFWed的域名匹配……好吧,我個人也很贊同作者的想法——如今使用白名單才是趨[……]

早在12年的時候,我寫過一篇文章,更漂亮的智能PAC! –Flora,介紹了 植物群 這個項目,那個時候我們說 gfwlist 每隔一段時間就需要更新才能運行良好,不然就會有不少網頁打不開。
gfwlist 是一個開源的黑名單項目,它由成千上萬的網友貢獻整理而成,從而實現被 GFWed 的功能變數名稱自動走代理;而 Flora 則從 IP 上去獲取中國的 IP 位址段,從而生成智慧 PAC ,對國外的[……]
有時候我們要做一個簡單的佔位頁面出來,這個頁面不需要任何的內容,只要簡單的一章背景圖片即可,但是簡單的東西卻往往更難以實現。
這是我在直接寫一個頁面時候遇到的問題,代碼是這樣的:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
看上去很完美的解決辦法對吧?但是實際上卻遇到了一個坑爹的問題——白邊!而且,還比瀏覽器的寬度寬了那麼一條縫!
好吧,我把div去掉——得,[……]
在之前的一篇文章當中我吐槽了自己的愚蠢,不過隨後我就成功地解決了這個問題。
現在來說一下怎麼做
首先是問題現象,中文版 Wordpress (尤其是從老版本一路升級上來的)用戶升級到 4.3 後可能會遇到後台編輯器無法切換“可視化”與“文本”模式,“添加媒體”按鈕失效,代碼高亮插件按鈕丟失以及第三方MCE插件失效等問題。
當然最後一個請到插件頁面保存更改兩次即可。
很幸運第一時間更了4.3,編輯器終於原生支持了偽 降價
第一次支持了 圖標 設置入口
編輯菜單時候終於可以即時顯示
然後新建用戶也可以自動創建強密碼
------
我想說的是…………後台增強和代碼高亮都沒了這是鬧甚啊! ! ! !?
昨晚連夜把美劇最後一集追完了,終於從此跟上了更新的步伐……正準備睡覺的時候小伙伴突然跟我說:“嘿!Wordpr[……]