
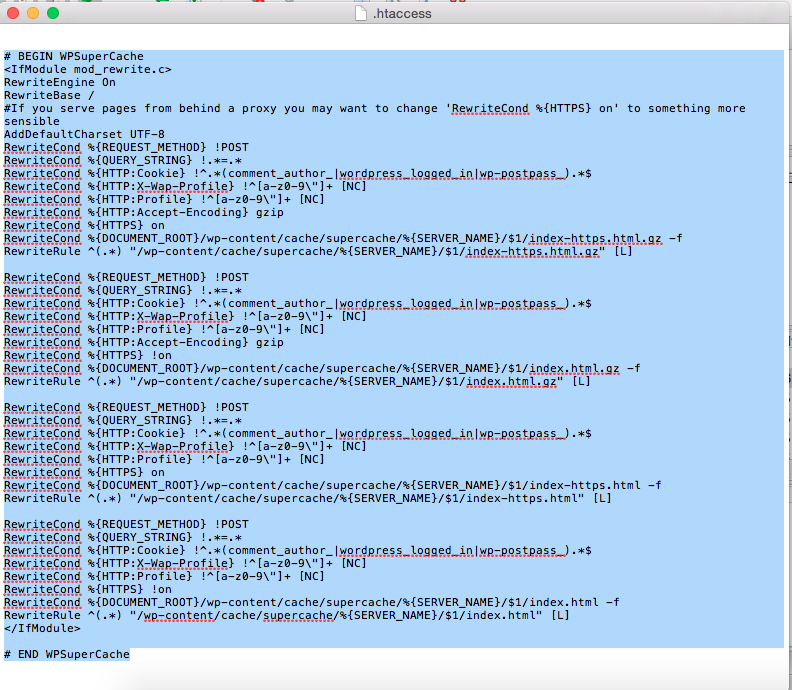
很多人都在博客上推薦WordPress的一款插件,叫做WP超高速緩存。
這款插件的作用
就是給你的網站提速!是的你沒有看錯,但它真的好用嗎?這裡先略過不講,因為稍後我會寫另外的一篇帖子來討論一下它是適用環境以及一些問題的討論。這篇文章,我們的目標是來看看怎樣才能正確的
在WordPress中,默認在評論框下邊有類似這樣的提示:您可以使用這些 HTML 標籤和屬性: <A HREF =“” 標題=“”> <簡稱標題=“”> <首字母縮寫標題=“”> <b> <有大段引用[……]
在幫朋友優化博客的時候遇到這麼一個問題,定制博客中被選中文字的色塊顏色。
這個需求可以通過修改style.css來實現,具體的就是在對應的style.css文件中加入如下字段:
|
1 2 3 4 5 6 7 8 9 |
::-moz-selection { background-color: #822e30; color: #fff; } ::selection { background-color: #822e30; color: #fff; } |
背景結腸[……]
落格的標籤雲就是默認的wp標籤雲,大小不一,顏色倒是很統一,這樣看起來並不是很美觀。
有沒有什麼辦法可以讓標籤雲好看一點呢?其實是有的,插件有很多,各式各樣,可是為了一個標籤雲,又得在快翻頁的插件裡添加一個顯得頗有浪費。
所以我找到了一些簡單的辦法不使用插件也實現了彩色的標籤雲,這樣看上[……]
為了更好的統計和管理博客的訂閱,落格重新更換了rss的訂閱地址
由於飛遞這個國產的坑實在是讓人無奈,所以路由還是更換回了原生的訂閱。
另外,依舊是全文訂閱。
訂閱地址就是
www.logcg.com/feed
並且使用了一個博客插件來作為訂閱統計,這個插件叫做我的進給率S[……]
2013年11月4號新增……
找到style.css文件,編輯其中下邊這一段
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* header START */ #header { background:url(img/header.jpg) 0 0 no-repeat; height:90px; border-bottom:1px solid #A6A6A6; overflow:hidden; } #caption { padding:25px 30px 0; } #title a { text-decoration:none; color:#FFF; height:40px; display:block; font-family:"Trajan Pro"; letter-spacing:0; } |
其中標題這裡邊的高度可以調節首頁博客名字高度,這樣名字就不會和分割線湊到一起啦!
……更新完畢,以下是原文~
落格正[……]