優秀的輸入法,來到了另一個優秀的平台!
雖然它還欠缺很多功能,但我還是迫不及待地分享這美好的東西給你們,落格輸入法終於走上了 MACOS,多年以來,在 macOS 上輸入雙拼是一個噩夢,現在,這個噩夢可以終結了。
除了殘缺棄坑不知道什麼時候就不能用了的手心輸入法 Mac 版、基本上非專業人員[……]
優秀的輸入法,來到了另一個優秀的平台!
雖然它還欠缺很多功能,但我還是迫不及待地分享這美好的東西給你們,落格輸入法終於走上了 MACOS,多年以來,在 macOS 上輸入雙拼是一個噩夢,現在,這個噩夢可以終結了。
除了殘缺棄坑不知道什麼時候就不能用了的手心輸入法 Mac 版、基本上非專業人員[……]

前段時間我說過我攢了一台高配的黑蘋果,當時用的是一台普通的 1080p 顯示器,我的 21:9 給同事用去了。
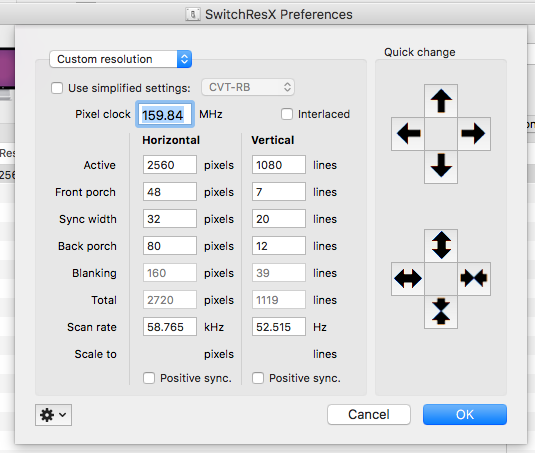
現在,我還是受不了這個16:9,於是我和他換了下,我又用回了我的 21:9,結果沒想到……尼瑪竟然不支持!
聽說是 hd530 核顯驅動不太行導致識別不了……
總之,咱還[……]
安息
這裡記錄一下我是如何做到讓博客一下子變成黑白的,去逐個的修改主題和替換圖片元素肯定是個要命的辦法,我用的當然是全局的css風格文件了,利用css本身的功能即可實現黑白灰度渲染。
在 Wordpress 主題內置的額外css中加入如下代碼保存即可生效,如果你是靜態網站,那麼就把這句[……]

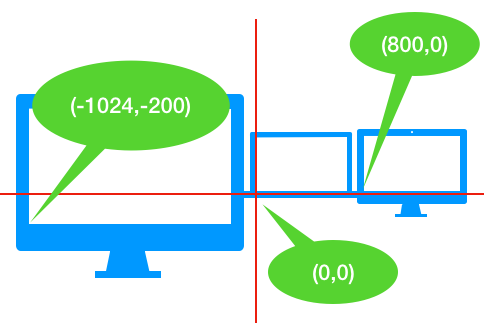
在開發落格輸入法的時候,我遇到了這麼一件事情,就是作為候選欄的窗口會在屏幕邊緣的時候超出屏幕去!所以,在顯示窗口的時候我根據坐標做了額外的檢查:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if visiableCandidateCells.isEmpty { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + size.width { location.x -= location.x + size.width - screenframe.width } } } else { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + self.window!.frame.size.width { location.x -= location.x + self.window!.frame.size.width - screenframe.width } } } if location.y < 50 { location.y += 35 + 35 } |
總之,就是說如果坐標算上自己的寬度超過了屏幕的寬度,就把它挪回來。
但是,這樣[……]