WordPress 是非常流行的博客系統,優點是功能齊全到可以用來做 CMS......
不過缺點嘛,可能過於簡潔的後臺編輯器就是之一。
雖然它中文支援做的非常好,不過對於編輯器這一塊,恐怕就不是那麼強悍了。為人所詬病的比如沒有我們常用的字體選項,也不能更改文字的字型大小,取而代之的卻是標題等級,作為正文,就只有「段落」這麼一個預設的選項。
這麼做的好處自然是能夠和各種主題所相容,因為所有的標籤都會在當前主題的 style.css 檔當中定義格式,而正文,就只需要定義一個標籤就夠了。但恐怕廣大的中文使用者並不喜歡這麼簡潔的設定,這樣的話就需要對 WordPress 自帶的 TinyMCE 編輯器進行一番增強了(與其說是增強,不如說是講其反定制,把 WordPress 預設隱藏的功能給弄回來! )
先推薦個外掛程式:TinyMCE Advanced
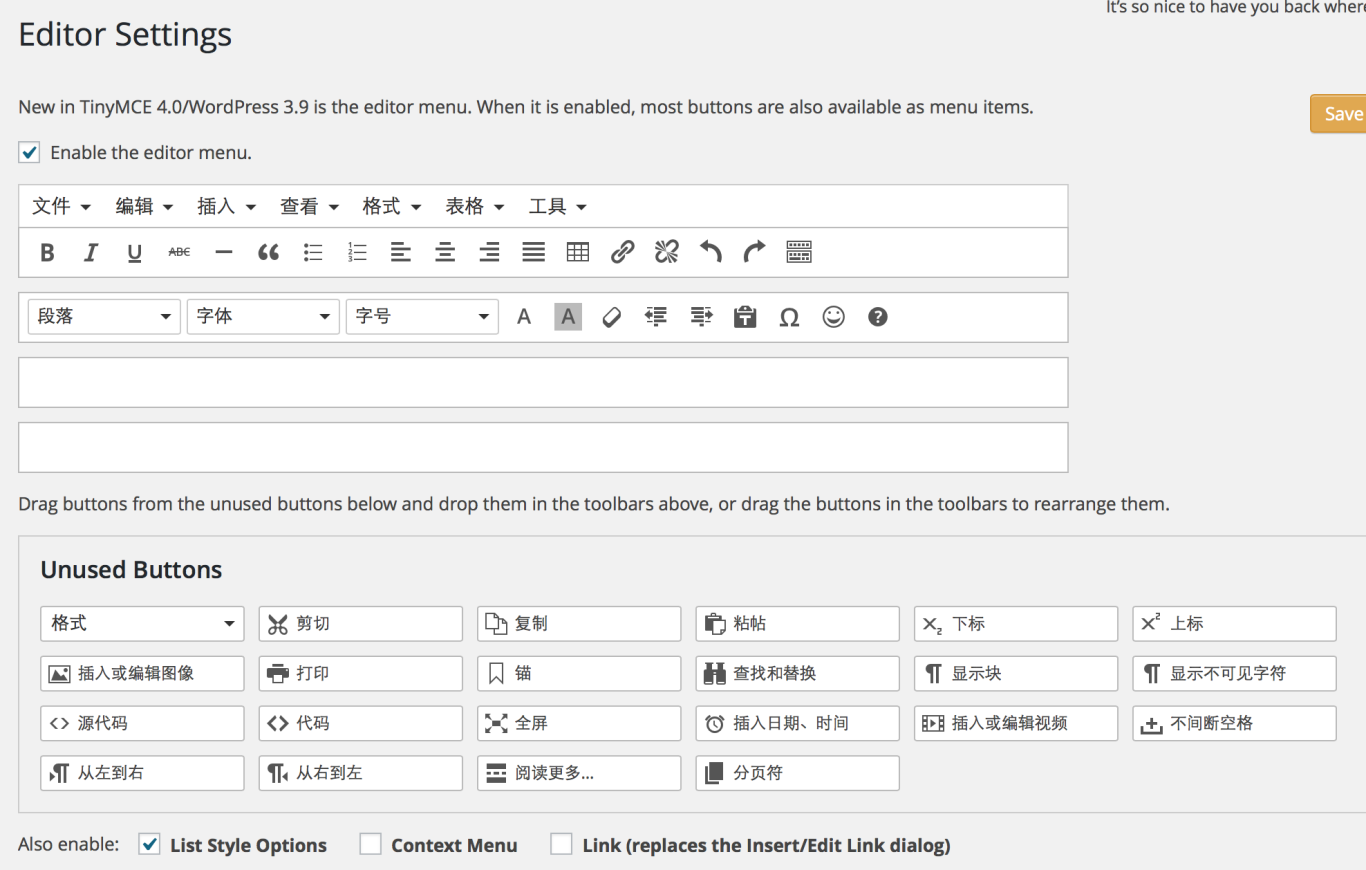
這個外掛程式介面十分簡潔,功能就是一個,讓你能夠全面定制 TinyMCE 的完整功能! 使用外掛程式的設置頁面,通過簡單的拖動便可以編輯和排列所有功能按鈕,這一點比用代碼加入按鈕方便多了,也美觀多了,雖然多了一個外掛程式,但比起每次編輯文章的時候奇葩的按鈕排列讓你心情不爽來說,也無可厚非了。
添加中文字體
安裝和調試好外掛程式之後,你會發現,一切都很完美,但是——字體全是英文的啊!
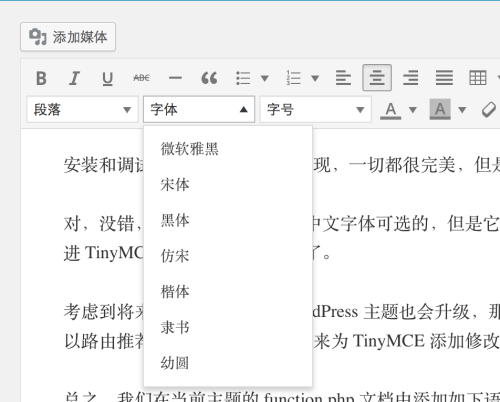
對,沒錯,TinyMCE 預設沒有中文字體可選的,但是它是支援的,我們只需要把它添加進 TinyMCE 的功能表當中就可以了。
考慮到將來外掛程式會升級,你 WordPress 主題也會升級,那麼你的修改會被毀於一旦,所以路由推薦你使用子主題的方式來為 TinyMCE 添加修改。
總之,我們在當前主題的 function.php 文檔中添加如下語句即可將 TinyMCE 的字體功能表改成中文(代碼來自知更鳥的博客):
|
1 2 3 4 5 |
function custum_fontfamily($initArray){ $initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';"; return $initArray; } add_filter('tiny_mce_before_init', 'custum_fontfamily'); |
本文由 落格博客 原創撰寫:落格博客 » WordPress 編輯器 增加中文字體 TinyMCE Advanced 插件
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/947.html


我還是不會添加中文,我不懂代碼。在function.php的哪個位置呢?我在最底部添加,但是沒用
位置沒問題,要確定添加在了正在使用的主題的function.php文件中。