落格輸入法的使用說明書是一個用 Gitbook 編譯的靜態站,之前一直部署在 netlify 上,可惜現在他家也逐漸被牆……我只好把這個靜態站搬到落格博客的服務器上。現在我打算整個遷移,於是思前想後,索性把這個靜態站單獨丟到 aws 容器裡算了,剛好最近工作和學習都在用 aws,我對它比較熟悉。
要在 aws 運行靜態站,首先我們來規劃一下拓撲,大概是這樣的:
GitHub → S3 容器 → Cloud Front CDN → docs.logcg.com → 用戶瀏覽器
我在 GitHub 提交了內容更新,GitHub Actions 自動運行,將編譯好的靜態站 push 到 s3. 當用戶訪問時, cdn 回源到 s3 獲取數據展示。
那麼問題來了,為什麼要加這個 cdn 呢?這是個啥? —— S3 容器本身就可以提供一個 http 接入點了,你也可以套 cname 來自定義域名。但問題是它不再支持 https。 這就很頭疼,根據 aws 官方教程,要啟用 https,就只能用 cdn。 所以這裡要注意,開啟 s3 容器不用特地去選擇區域,因為無論你選哪,最終城市走 cdn。
當然,經過我實際測試,我選的是 aws 港區 s3,訪問速度直連和走 cdn 也沒差了多少。用戶反饋是“秒開”,所以速度上沒區別,就看長期的穩定性區別了。——當然,如果你和我一樣堅持 https,那也就沒得選了。
配置 S3
首先你肯定是要一個 aws 賬號的, s3 和 cf 都有免費額度,所以不需要花錢。
創建
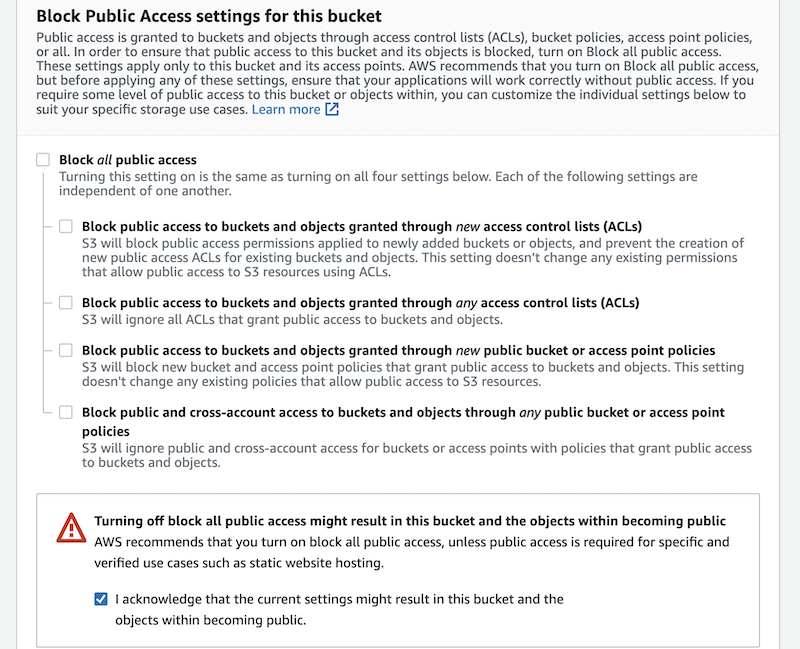
找到 aws 的 s3 服務,創建一個新的容器,所有選項默認,除了“Block Public Access settings for this bucket”這一塊需要注意:
實際上這裡也可以默認,更安全一點。雖然我們的靜態站是要 public 才能讓所有人訪問,但由於要套 cdn,其實可以後期加配置只允許 cdn 訪問。反正如果你和我一樣不在意這個,就如圖設置即可。
然後創建即可。
開啟靜態站支持
創建成功後我們繼續修改配置,點開你的容器,選“Properties”選項卡,滾動到最底部,有一個靜態網站支持,點編輯,選“enabled”。注意,在下邊的 “Index document” 這裡,你要寫入靜態站的默認首頁地址,這樣當你打開域名時,網站才能正確打開默認的首頁。(一般就是 指數.HTML )
其他保留默認即可,點保存配置。
修改權限配置
回到頁面頂部,打開 “Permission” 選項卡,在 “Bucket policy” 這裡點編輯,輸入如下內容:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::BUCKET_NAME/*" } ] } |
注意高亮行, BUCKET_NAME 改成你自己現在在配置的容器的名字。這樣這個容器就完全可用了。
配置 https (cdn)
添加自定義域名
搜索並找到 aws 的 Certificate Manager 服務,注意確保地區選的是 ñ. 弗吉尼亞 (因為只有在這個區的域名才能被 cdn 服務識別),然後點 “Request a certificate”. 默認只有第一個選項可用,點下一步輸入你的域名,點 “Request”。回到證書列表,你會看到剛剛創建的證書,點進去,有 cname 信息給你,去你的域名解析服務那裡添加這兩個數據,過一會應該就可以驗證成功。
配置 CloudFront
搜索並找到 aws 的 cloudfront 服務,這個服務是全球的,不需要選擇區域。點擊 “Create distribution”,源域名就選剛剛創建好的 s3 容器,地址不填。
“Default cache behavior” 這裡 “Viewer protocol policy” 我選了 Https only, 因為我不想提供 80 端口,當然你也可以保持默認,沒毛病。
然後其他保持默認,滾動到底部的 “Settings” 區域,選 “Use North America, 歐洲, 亞洲, 中東, and Africa” 這個選項,避免以外付錢。 因為我們主要也是面向國內用戶對吧。
然後在 “備用域名 (CNAME)” 這裡,選擇添加,然後輸入你剛剛驗證了的那個域名。
緊接著在“自定義 SSL 證書” 這裡選擇該域名對應的證書。
⚠️ 注意!在 “默認根對象” 這裡輸入你的默認首頁,通常就是 “ 指數.HTML “,參考上文創建容器時候輸入的 “Index document” ,兩者應該一致。
然後就可以點擊創建了。
配置 CNAME
CDN 創建好之後會需要一點時間來部署,這時候我們可以先去添加域名解析。點開這個cdn服務的詳情,你會找到一個類似 HTTPS://d3r59fz8m0j4vu.cloudfront.net 的地址,這就是你 cdn 的地址了,你可以直接用它…………當然這裡我們是要做靜態站的,所以需要去你的域名解析那裡添加 cname,比如我是 docs.logcg.com,那麼我就設置這個子域名 cname 到 https://d3r59fz8m0j4vu.cloudfront.net。
配置 GitHub
現在你的靜態站應該已經完全可用了——當然還沒有文件。這裡我用 GitHub 做自動化處理,首先去生成一個專門用於提交數據的授權。
創建 IAM
搜索並找到 Identity and Access Management (我是) ,這個也是全球的,不需要選地區。它會推薦你升級管理系統,不用管,跳過即可。
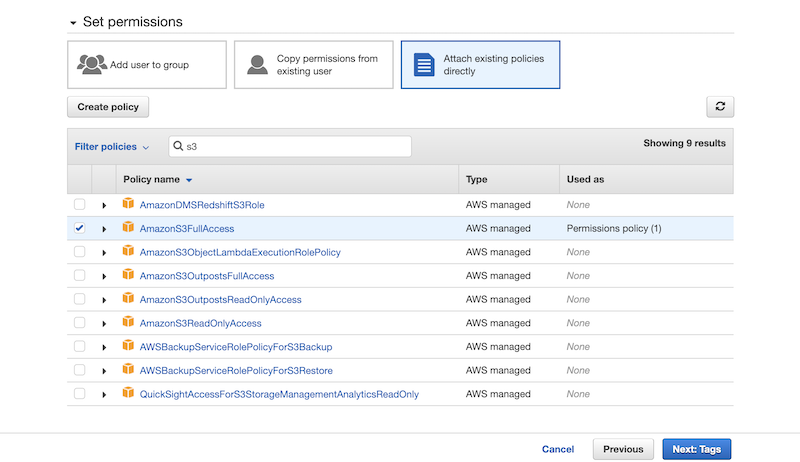
然後左側點 “Users”, 右側點 “Add users” 按鈕。名字寫個有意義一點的方便日後維護,類型要選“訪問密鑰 – 程序化訪問“,因為我們是要給自動化腳本使用的。點下一步設置權限,這裡我們選擇直接添加現有規則,搜索 s3,選 “AmazonS3FullAccess”:
點下一步,tags 默認留空,完成創建。頁面不要急著關,此時它會顯示 id 和 secret,我們去 GitHub 配置一下。
配置 GitHub Secrets
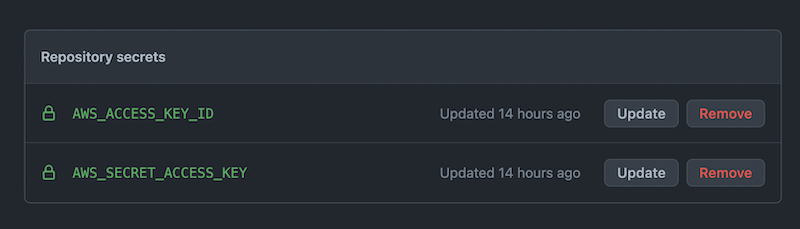
在你的倉庫的設置中找到 Secrets,選 Actions,添加兩個密鑰,分別是 AWS_ACCESS_KEY_ID 和 AWS_SECRET_ACCESS_KEY 內容也自然就對應了你剛剛獲得的 id 和 secret,最終效果如圖:
配置 GitHub Actions
現在我們容器就緒,訪問權限也就緒,終於可以到最後一步了,配置 actions 來實現自動化部署。基本原理就是檢測 master 每次commit 之後自動編譯,然後將編譯結果上傳到 s3 容器之中。
這裡我只列出關鍵步驟,完整內容見 https://github.com/落格/loginput-faq/blob/master/.github/workflows/main.yml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
- name: Configure AWS credentials uses: aws-actions/configure-aws-credentials@v1 with: aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }} aws-region: ap-east-1 - name: Install dependencies run: npm install - name: Build run: npm run build - name: Deploy run: aws s3 sync ./_book s3://docs.logcg.com |
其中要注意的地方就是你容器的地區要寫對,容器的名字要寫對,不然有可能不小心 push 到別的容器當中。
總結
白嫖果然就要付出不少精力。比起現成的付費網絡 hosting 服務, aws 提供了更基礎但也更自由的定制化操作。代價就是需要一定的知識基礎來部署和配置。不同基礎服務之間的協調很容易出錯,當然,一旦配置好了,就可以一勞永逸,方便維護且由於免費額度的存在,像我這類的小網站幾乎是永久免費了。目前來看,由於 aws 體量巨大,也不太可能短時間被牆,即使不用國內版本,在國內也能得到良好的訪問速度。
從安全角度的話,你還可以進一步配置容器為對外不可見,然後設置規則為 cdn 可訪問。這樣別人就不能直接訪問你的容器了,只能通過cdn。
然後是 IAM 權限是默認模板,它允許了所有容器的寫入,其實是有潛在風險的,最好可以自己寫一個規則,只允許對這一個特定的容器有寫入權限。這樣即使密鑰洩露,也只有這一個容器受到影響就是了。
最後附一張截圖:
參考鏈接
- HTTPS://docs.aws.amazon.com/AmazonS3/latest/userguide/HostingWebsiteOnS3Setup.html
- HTTPS://docs.aws.amazon.com/AmazonS3/latest/userguide/WebsiteEndpoints.html
- HTTPS://aws.amazon.com/premiumsupport/knowledge-center/cloudfront-https-requests-s3/
- HTTPS://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/CNAMEs.html
- HTTPS://serverfault.com/questions/581268/amazon-cloudfront-with-s3-access-denied
- HTTPS://faun.pub/deploying-website-to-aws-s3-w-github-actions-279998db5dae
本文由 落格博客 原創撰寫:落格博客 » 使用 AWS S3 運行靜態網站 啟用 https
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/3584.html