
插件简介:
WordPress 自带的摘要功能只支持西方文字,其他 WordPress 摘要插件要么对中文支持得不好,容易出现乱码;要么把原文所有的格式都去掉,只剩光秃秃的文字。本插件是一个适合中文的摘要插件,可设置是否保留文章中的格式标签,如字体、颜色、链接、图片等。
主要特点:
1,支持多字节语言(如中文),不会产生乱码。
2,摘要可保留文章中的格式标签,如字体、颜色、链接、图片等[……]
现在已经可以访问互联网了,接下来我们安装WEB管理界面,因为这个CLI界面确实够蛋疼。
PS:小编是学CISCO的,CISCO的OS真是牛逼啊,简直是太好用了,真心的!所以我一口气把CISCO的CCIE考下来了…好吧,不闲扯了,继续…
LUCI是OP的WEB管理界面,很强大很强大!!
安装LUCI之前,我们要先要更新一下软件列表,这部很重要,如果不更新软件列表,那什么软件都安[……]

因为之前路由一直想要尝试使用第三方的社会化评论框来取代WP自身的评论,但是奈何无论如何也找不到合适的选择,现在只好再次换回了自带的评论框。(好吧反正也没人会来评论。)
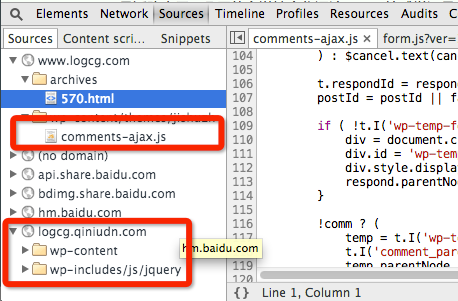
但是换回自带的评论框后发现了一个问题,那就是当开启了Ajax之后无论发布什么内容的评论,都会导致{“error”:”get from image source failed: E405″}报错从而无法发布评论。
box-shadow:CSS3标准属性,多个阴影属性之间可以用逗号分隔
-moz-box-shadow:早期Firefox用来显示阴影的属性
-webkit-box-shadow:早期Chrome、Safari用来显示阴影的属性
|
1 2 3 4 5 6 7 |
box-shadow: none | <shadow> [,<shadow>]* where <shadow> is defined as: inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] /*其中offset的xy是x和y轴偏移度,blur是模糊程度,spread是延展度,color则是颜色值*/ |
[crayon-67bb[……]