这一篇其实两个月前就应该写了,不过有一些事情拖延于是就到了现在。前几天和朋友讨论到独立开发的“小众”的概念,我觉得有必要再细致的定义一下。究竟独立开发者要做的这个小众是什么,所谓的细分市场,究竟又该怎么细分。
心灵小众
一说到小众和细分,可能很多人的第一印象是那些无人问津的东西比如学校里一小撮学生的小需求,或者是律师在工作上的一些需求……这里我们回顾一下细分市场:独立开发者该如何确定开发项目中[……]
这一篇其实两个月前就应该写了,不过有一些事情拖延于是就到了现在。前几天和朋友讨论到独立开发的“小众”的概念,我觉得有必要再细致的定义一下。究竟独立开发者要做的这个小众是什么,所谓的细分市场,究竟又该怎么细分。
一说到小众和细分,可能很多人的第一印象是那些无人问津的东西比如学校里一小撮学生的小需求,或者是律师在工作上的一些需求……这里我们回顾一下细分市场:独立开发者该如何确定开发项目中[……]
今天落格博客的证书到期了,之前我有写过如何用 letsencrypt 来给博客加 https 支持,并且在文章的末尾教大家写了一个定时更新服务,这样你就不用每三个月自己手动去更新了。
不过,如果你的证书要过期了,那么其实 letsencrypt 会有机器人给你发提醒邮件的,内容大致是这样:
Hello,
Your certificate (or certificates) for t[……]

之前我写过一篇Poker 2 机械键盘 Mac 键位修改的文章,现在由于我买了一个升降桌,然后poker是有线的,于是很不方便,就寻思买一款蓝牙键盘,没想到当年梦想的蓝牙机械键盘已经有了现成的,正好,寻思着就定制一个。
我对poker的wasd方向键情有独钟,尤其是改 capslock 为 fn 后,简直是编程利器,爽的一批,所以这次找键盘也必然是 60键,也要支持 capslock + w[……]
一般情况下,你不需要了解这些内容。
在极少数情况下,你的app可能需要去获取用户按下的按键信息,比如盗号木马 开发一款输入法。只有这样你才能给用户提供候选。
怎么在 macOS 下创建一个输入法,我在Swift 使用 InputMethodKit 写输入法这篇文章中有详细的说明,这里略过不提,我们重点放在如何处理用户按键,尤其是修饰按键的处理上。
落格输入法一直以来有一个不大不小[……]
最近做 Windows 上的项目,客户要求要做的“炫”一点,所以,动态的窗口背景永远是必不可少的内容(比如手机qq的登录界面对吧?
我本以为这是一个很容易实现的功能于是就满口答应下来……是的,在 winform 里,并不是那么容易就能达到你想要的效果的。
理所当然,我们想到如果要播放视频,那么就用系统自带的 media player,只要添加一个控件就可以搞定——结果就是播放的视频要么[……]

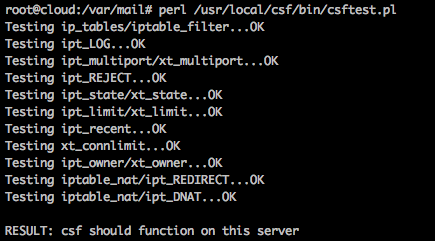
更新:升级 Ubuntu 20.04 LTS 后,csf 无法正常工作了,提示找不到 iptables:
|
1 |
Testing ip_tables/iptable_filter...open3: exec of /sbin/iptables -I OUTPUT -p tcp --dport 9999 -j ACCEPT failed: No such file or directory at /usr/local/csf/bin/csftest.pl line 144. |
这是由于 Ubuntu 20.04 LTS 更改了 iptables 相关命令位置导致的,csf 的脚本并没有及时更新。
|
1 |
/sbin/iptables → /usr/sbin/iptables |
要解决这个问题,我们可以到[cr[……]
在开发落格输入法 macOS 版本的时候,我遇到了这么一个难题,那就是窗口优先级的问题。在之前 如何让 NSWindow 显示在不同的 Space 或者 Screen 中 这篇文章中我提到了自己实现了落格输入法的候选栏,其实是用一个 NSWindow 实现的。那么既然是一个普通(经过魔改)的 [crayon-686c38493996f07994[……]
关于移动手机的开发,目前网络上主要流行两种开发软件,一个是众所周知的unity(毕竟当年4399小游戏上面的网络版Minecraft由它开发,3d引擎没有任何软件能够超越它),另一个是比较小众化的cocos。cocos占据着2d游戏的主要位置,而unity却占据着3d游戏的主要位置。而我们讲的coronasdk与cocos一样为2d游戏引擎(coronasdk不被人所知主要是因为2010年以前收费[……]