优秀的输入法,来到了另一个优秀的平台!
虽然它还欠缺很多功能,但我还是迫不及待地分享这美好的东西给你们,落格输入法终于走上了 macOS,多年以来,在 macOS 上输入双拼是一个噩梦,现在,这个噩梦可以终结了。
除了残缺弃坑不知道什么时候就不能用了的手心输入法 Mac 版、基本上非专业人员[……]
优秀的输入法,来到了另一个优秀的平台!
虽然它还欠缺很多功能,但我还是迫不及待地分享这美好的东西给你们,落格输入法终于走上了 macOS,多年以来,在 macOS 上输入双拼是一个噩梦,现在,这个噩梦可以终结了。
除了残缺弃坑不知道什么时候就不能用了的手心输入法 Mac 版、基本上非专业人员[……]

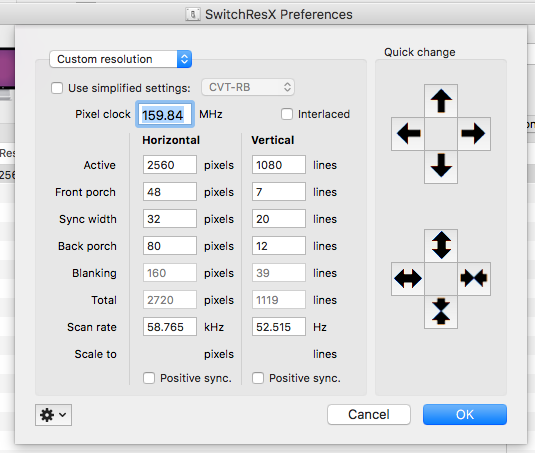
前段时间我说过我攒了一台高配的黑苹果,当时用的是一台普通的 1080p 显示器,我的 21:9 给同事用去了。
现在,我还是受不了这个16:9,于是我和他换了下,我又用回了我的 21:9,结果没想到……尼玛竟然不支持!
听说是 hd530 核显驱动不太行导致识别不了……
总之,咱还[……]
RIP
这里记录一下我是如何做到让博客一下子变成黑白的,去逐个的修改主题和替换图片元素肯定是个要命的办法,我用的当然是全局的css风格文件了,利用css本身的功能即可实现黑白灰度渲染。
在 Wordpress 主题内置的额外css中加入如下代码保存即可生效,如果你是静态网站,那么就把这句[……]

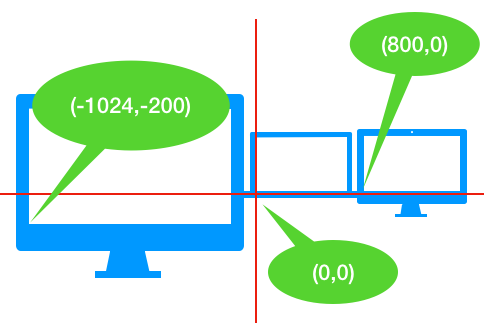
在开发落格输入法的时候,我遇到了这么一件事情,就是作为候选栏的窗口会在屏幕边缘的时候超出屏幕去!所以,在显示窗口的时候我根据坐标做了额外的检查:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
if visiableCandidateCells.isEmpty { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + size.width { location.x -= location.x + size.width - screenframe.width } } } else { if let screenframe = NSScreen.main?.visibleFrame { if screenframe.width < location.x + self.window!.frame.size.width { location.x -= location.x + self.window!.frame.size.width - screenframe.width } } } if location.y < 50 { location.y += 35 + 35 } |
总之,就是说如果坐标算上自己的宽度超过了屏幕的宽度,就把它挪回来。
但是,这样[……]