WordPress 是非常流行的博客系统,优点是功能齐全到可以用来做 CMS……
不过缺点嘛,可能过于简洁的后台编辑器就是之一。
虽然它中文支持做的非常好,不过对于编辑器这一块,恐怕就不是那么强悍了。为人所诟病的比如没有我们常用的字体选项,也不能更改文字的字号,取而代之的却是标题等级,作为正文,就只有“段落”这么一个默认的选项。
这么做的好处自然是能够和各种主题所兼容,因为所有的标签都会在当前主题的 style.css 文件当中定义格式,而正文,就只需要定义一个标签就够了。但恐怕广大的中文用户并不喜欢这么简洁的设定,这样的话就需要对 WordPress 自带的 TinyMCE 编辑器进行一番增强了(与其说是增强,不如说是讲其反定制,把 WordPress 默认隐藏的功能给弄回来!)
先推荐个插件:TinyMCE Advanced
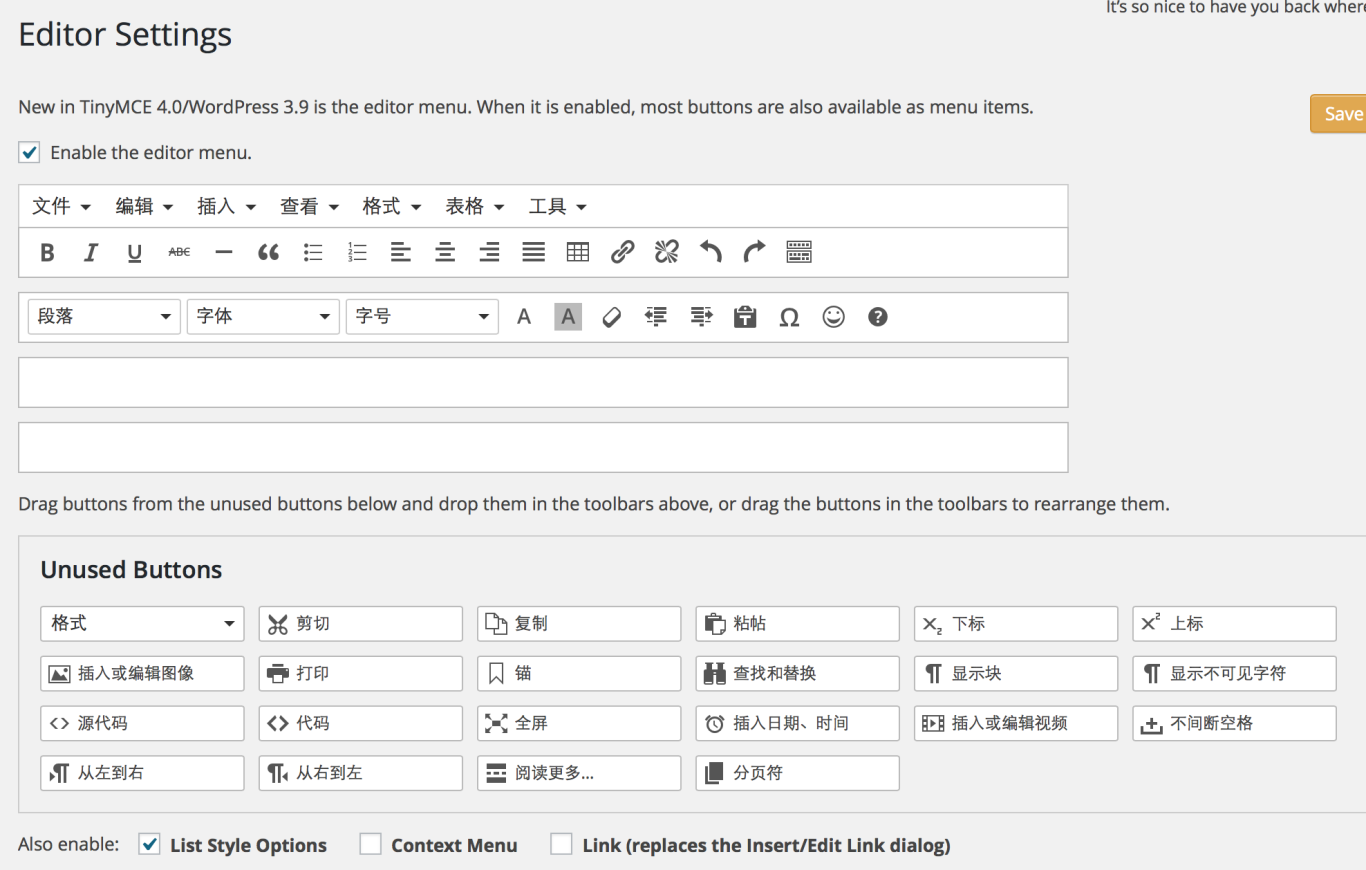
这个插件界面十分简洁,功能就是一个,让你能够全面定制 TinyMCE 的完整功能!使用插件的设置页面,通过简单的拖动便可以编辑和排列所有功能按钮,这一点比用代码加入按钮方便多了,也美观多了,虽然多了一个插件,但比起每次编辑文章的时候奇葩的按钮排列让你心情不爽来说,也无可厚非了。
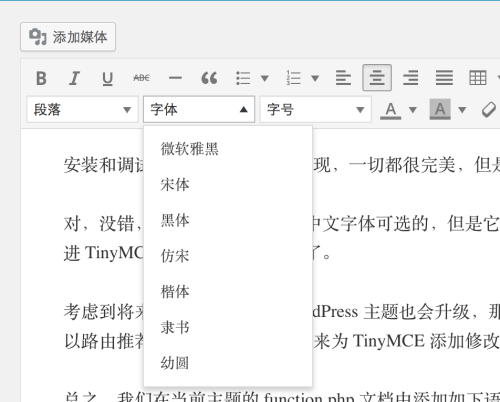
添加中文字体
安装和调试好插件之后,你会发现,一切都很完美,但是——字体全是英文的啊!
对,没错,TinyMCE 默认没有中文字体可选的,但是它是支持的,我们只需要把它添加进 TinyMCE 的菜单当中就可以了。
考虑到将来插件会升级,你 WordPress 主题也会升级,那么你的修改会被毁于一旦,所以路由推荐你使用子主题的方式来为 TinyMCE 添加修改。
总之,我们在当前主题的 function.php 文档中添加如下语句即可将 TinyMCE 的字体菜单改成中文(代码来自知更鸟的博客):
|
1 2 3 4 5 |
function custum_fontfamily($initArray){ $initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';"; return $initArray; } add_filter('tiny_mce_before_init', 'custum_fontfamily'); |
本文由 落格博客 原创撰写:落格博客 » WordPress 编辑器 增加中文字体 TinyMCE Advanced 插件
转载请保留出处和原文链接:https://www.logcg.com/archives/947.html


我还是不会添加中文,我不懂代码。在function.php的哪个位置呢?我在最底部添加,但是没用
位置没问题,要确定添加在了正在使用的主题的function.php文件中。