有时候我们要做一个简单的占位页面出来,这个页面不需要任何的内容,只要简单的一章背景图片即可,但是简单的东西却往往更难以实现。
这是我在直接写一个页面时候遇到的问题,代码是这样的:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
看上去很完美的解决办法对吧?但是实际上却遇到了一个坑爹的问题——白边!而且,还比浏览器的宽度宽了那么一条缝!
好吧,我把div去掉——得,现在不会超过宽度了,但是四周都!是!白!边!啦!
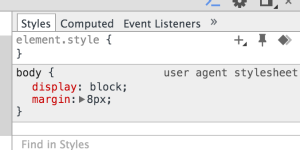
经查看页面元素才找到了这么个鬼……好吧,作为一名业余的前端,我表示这个问题困扰了我半小时?
用户代理样式
到底这个用户代理样式是个什么东西?明明我没有写啊!
各种HTML标签:h1-h6,p,ul,ol,dl„即使没有给他们定义样式属性值,他们在浏览器中显示时,也会具有各种样式属性(主要是字体大小和各种间距)。这是因为浏览器和CSS给这些标签设置了默认的样式属性值。
就是说,这是浏览器自带的!
你妹呀?给我自带个白边你有病吧!黑我大IE啊……
总之,在经历了写div不行直接写背景不行,给body加背景也不行的纠结过后,我终于意识到我应该写一个css来覆盖掉浏览器的自带css。
覆盖掉浏览器自带的css
所以,我们得再额外地给页面增加一个body css出来:
|
1 2 3 4 |
body { margin:0; margin:0; } |
那么,我们把它写入页面里:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Coming soon...</title> <style> body { margin:0; margin:0; } </style> </head> <body> <div id="Layer1" style="position:absolute; width:100%; height:100%; z-index:-1"> <img src="BJ.jpg" height="100%" width="100%"/> </div> </body> </html> |
这样,页面终于能够安安稳稳地显示一个全屏的背景图片了?
本文由 落格博客 原创撰写:落格博客 » 给网页添加一张背景图
转载请保留出处和原文链接:https://www.logcg.com/archives/1282.html