问题
WordPress下的代码语法高亮插件中,笔者是比较喜欢syntax highlighter这款的,但是这款插件在使用过程中会出现一个问题,那就是它为每一种语言单独写了js脚本,结果导致前台加载js数量一度达到三十之多!这在国内还好说,对于在国外的博客来说这简直就是致命的。
现象
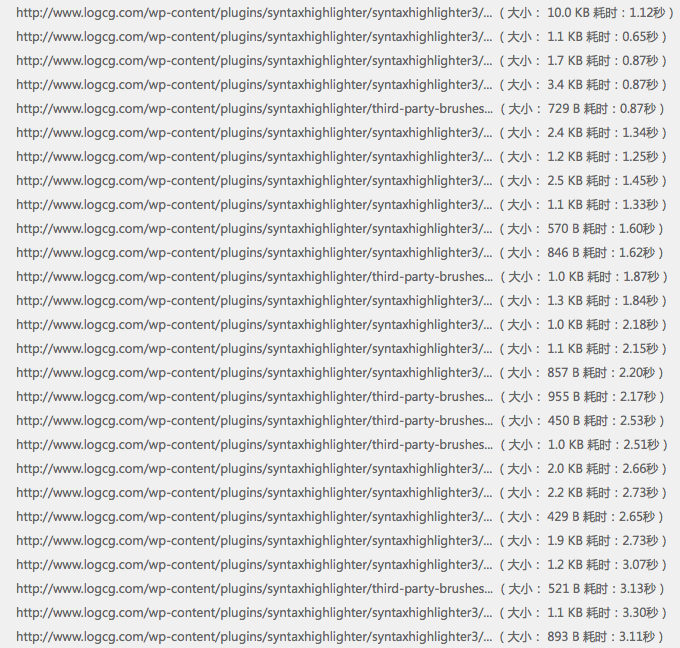
我们通过使用一些相关的工具,对页面进行分析,发现这些js文件路径在于插件目录中的syntaxhighlighter3/scripts中
这时候我们就想,能否有设置能够去掉这些默认加载的脚本文件,网上的一些办法是使用插件或者手工把它们合并,而事实上治标不治本虽然减少了脚本的数目,却大大增加了单个脚本的容量。那么有没有办法让它在需要的时候来加载呢?
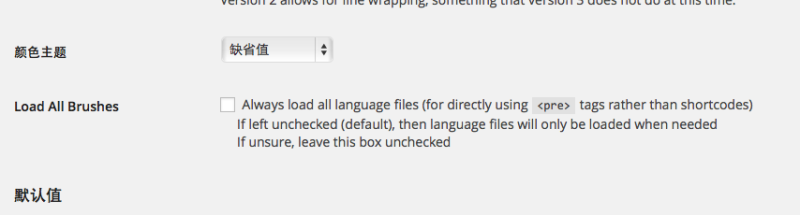
配置syntaxhighlighter插件
如上图所示,我们把“Load ALL Brushes”的勾去掉,这样就不会默认加载所有的语言文件了
在实际的使用当中,它会根据我们添加的标签或者lang语句来选择加载某一个或几个脚本文件,这样就不会出现30+的高亮脚本另外还有10+的扩展高亮脚本出现在前端的问题了。
本文由 落格博客 原创撰写:落格博客 » WP语法高亮插件syntaxhighlighter导致前台js数量过多
转载请保留出处和原文链接:https://www.logcg.com/archives/549.html


Comments