之前我写过一篇文章说我 迁移 Plesk 到 Hestia 经过一段时间的使用,除了少了一些功能外,整体还是很稳定实用的。最近我在捣鼓一些 Docker 应用,就发现 Hestia 并不能像 Plesk 那样直接从 UI 控制和管理 docker,当然,由于 Hestia 本身轻量级的设计架构,我们还是能够很容易让它实现 Docker App 反代的,当然了,它确实没办法管理 Docker 服务,你得自己登录服务器运行命令去启动。
Docker App
这里就不做赘述了,我们假设一个 App 开在了 8081 端口,已经能够通过 127.0.0.1:8081 进行 http 访问。
说实在的,其实这个方案支持任何需要本地反代的应用,比如 NodeJS ,本质上我们就是给 Hestia 的 Nginx 模板添加一套反代模板再加载它。
添加 Nginx 配置
Hestia 的 Nginx 把网站配置放在了这里 /etc/nginx/conf.d/domains/plex.mydomain.com.conf 但你不能直接修改它,因为这个会被模板覆盖掉。当然,你也不能修改现有模板实现改配置,一方面是因为这样会把所有站点都改了,另一方面是一旦 Hestia 更新,模板就被覆盖了。所以我们需要单独创建一套模板,由于我们要自定义端口到 8081 或者其他本地应用的端口,所以你需要为每一个应用创建一个模板。
创建 Hestia Nginx 配置模板
模板的位置在 /usr/local/hestia/data/templates/web/nginx 目录下,分为 .tpl 和 .stpl 两种,通常是一个名字两个文件,这两个后缀分别对应了 http 和 https 的配置,我们可以直接复制默认的 default.tpl default.stpl 文件作为起始。打开 tpl 文件,你会发现它基本就是 Nginx 的配置文件,只不过里边的内容被替换为了 %xxx% 这样的动态内容,我们需要改的只有一个,就是替换 %web_port% 为我们的 8081 而不是默认的 Apache 端口。
同理,打开 stpl 文件,不过这次是 %web_ssl_port% 由于我们并没有必要在内网设置ssl,所以改为同样端口 8081 ,不过这次还没完,我们要把里边的上游地址从 https 改为 http ,因为我们的 docker app 并不需要支持 ssl,我们最终会在 Hestia 里创建站点并添加 ssl 支持。
注意,这两个文件中,分别要编辑两个地方,一个是 location / 下面的 proxy_pass 字段,另一个是 location @fallback ,这两个字段下都要修改。
这里我给出 stpl 的修改后的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
location / { proxy_pass http://%ip%:8081; location ~* ^.+\.(%proxy_extensions%)$ { try_files $uri @fallback; root %sdocroot%; access_log /var/log/%web_system%/domains/%domain%.log combined; access_log /var/log/%web_system%/domains/%domain%.bytes bytes; expires max; } } location @fallback { proxy_pass http://%ip%:8081; } |
站点配置
模板创建完成后就可以在 Hestia 中配置啦。做好你的域名解析之后,直接在 Hestia 中创建对应的站点,然后在设置里正常开启https等配置。现在,这就是一个正常的空站点,重点来了,在站点设置的界面,点开“高级选项”,这里就可以针对 Nginx 切换模板,我们打开它的下拉菜单,此时你应该就已经能看到新创建的那个模板了,选择,应用即可。

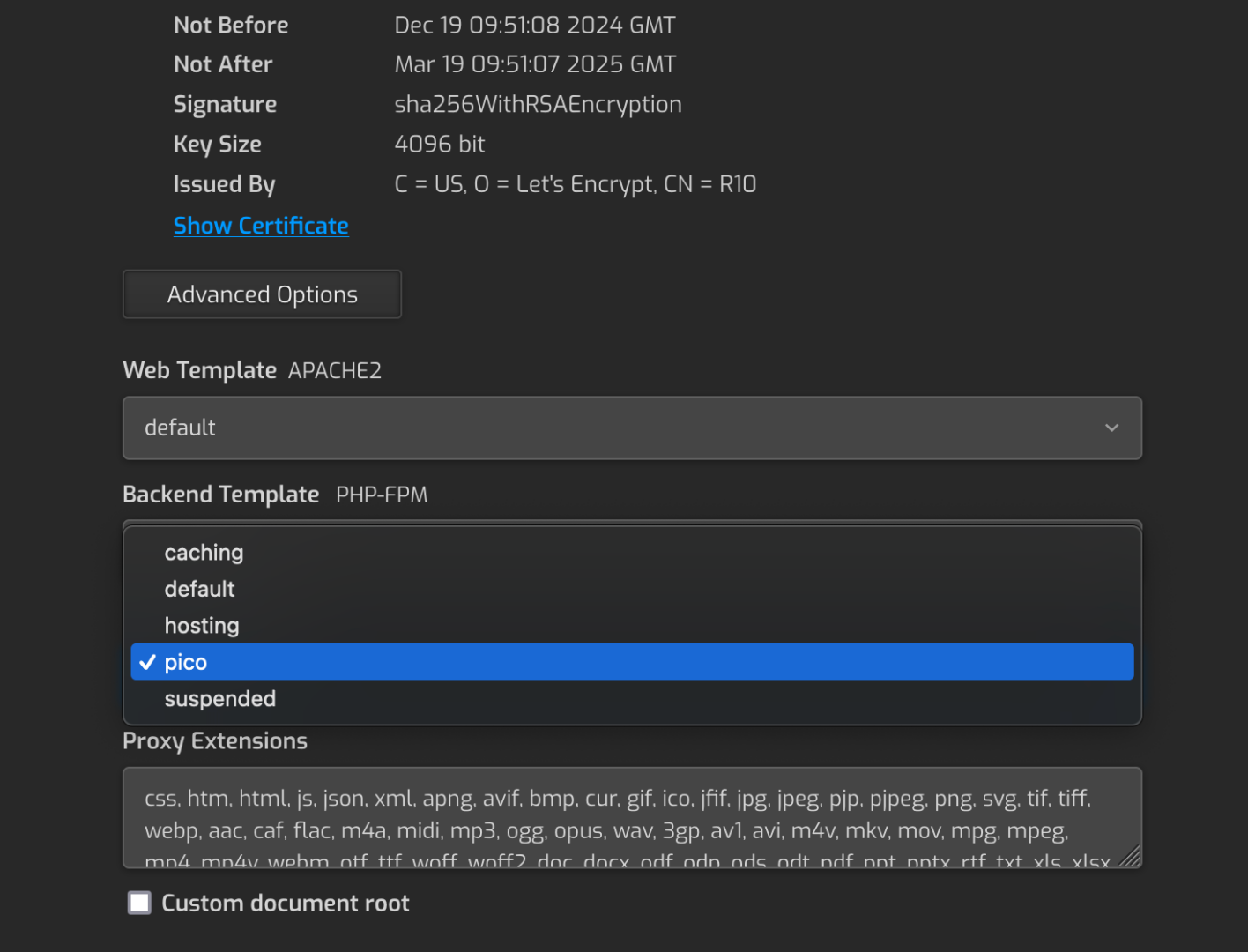
在 Hestia 高级选项中切换 Nginx 模板
参考文献
- https://forum.hestiacp.com/t/nginx-reverse-proxy-for-docker-app/1427
- https://hestiacp.com/docs/server-administration/web-templates.html
本文由 落格博客 原创撰写:落格博客 » Hestia CP with Docker app
转载请保留出处和原文链接:https://www.logcg.com/archives/3871.html