在使用 Xcode 做 app 应用开发的时候,设计一下应用的 UI 界面是家常便饭,但是每次都要运行然后去模拟器里查看输出一件很麻烦的事情,尤其是当需要修改的元素很多、而且需要配适各种屏幕大小的时候——毕竟,现在 iPhone 的产品线不再那么单一了。
所以,一口气运行三四个模拟器这种事情恐怕也就只有你能干得出来了。
其实,Xcode 并不是没有给我们提供更方便的选择——在storyboard编辑页面,完全可以直接预览 UI 而不需要编译后在模拟器里运行。
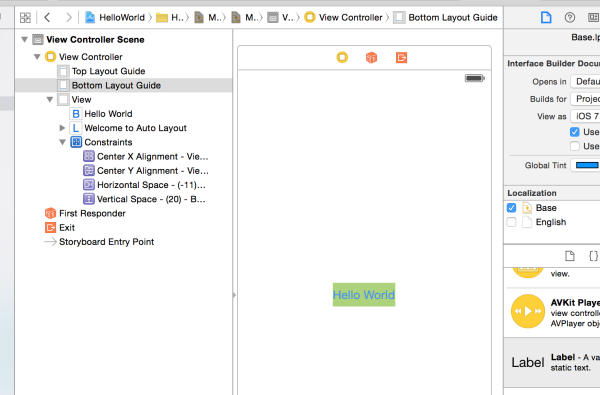
现在,我们来创建一个示例项目,这个项目我只添加了一点点基本的元素作为演示,这并不是一个完整的项目。
这个时候如果我想看看这个界面在手机上的真实模样,那么一般来讲使用 cmd+r 编译运行,那么 Xcode 就会自动调用模拟器来显示——如果我想看在其他型号的 iPhone 上的预览,那么我就需要重新选择环境,然后再编译一次,相当的麻烦。
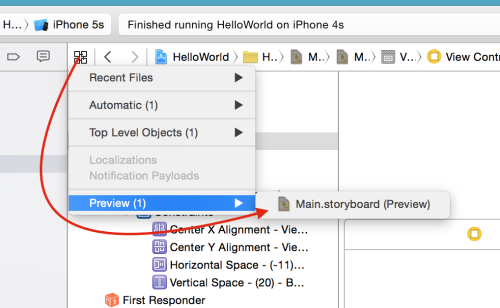
如上图显示,我们点击工作区左上角的那个方块,然后在出现的菜单当中选择最末尾的“Preview”,然后按住 option + shift 按钮再点击它。
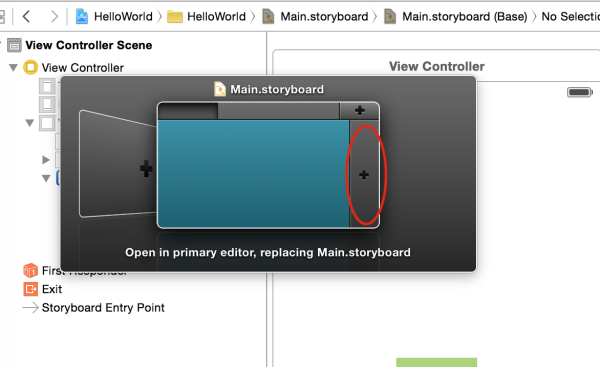
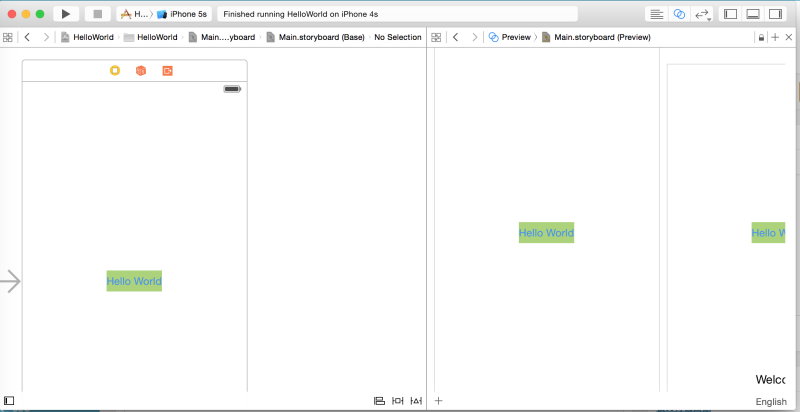
在弹出的这个窗口当中,我们用鼠标双击那块青色区域右边的加号,这时候你就发现 Xcode 中的辅助窗口(默认是隐藏的)从代码变成了预览区域,这里边默认是 iPhone4s 的大小,你已经能够看到你的 UI 的预览了。
怎么样,这样的预览,可是即时的哦~再也不用来回编译代码啦!
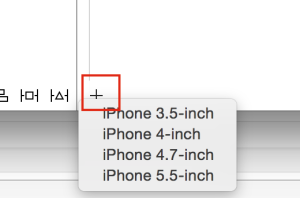
要添加其他尺寸的屏幕预览,只需要点击预览窗口左下角的“+”号即可!
本文由 落格博客 原创撰写:落格博客 » 在 Xcode 中直接预览应用 UI
转载请保留出处和原文链接:https://www.logcg.com/archives/1007.html